


Step 1. First download the plugin from your Codecanyon Account.
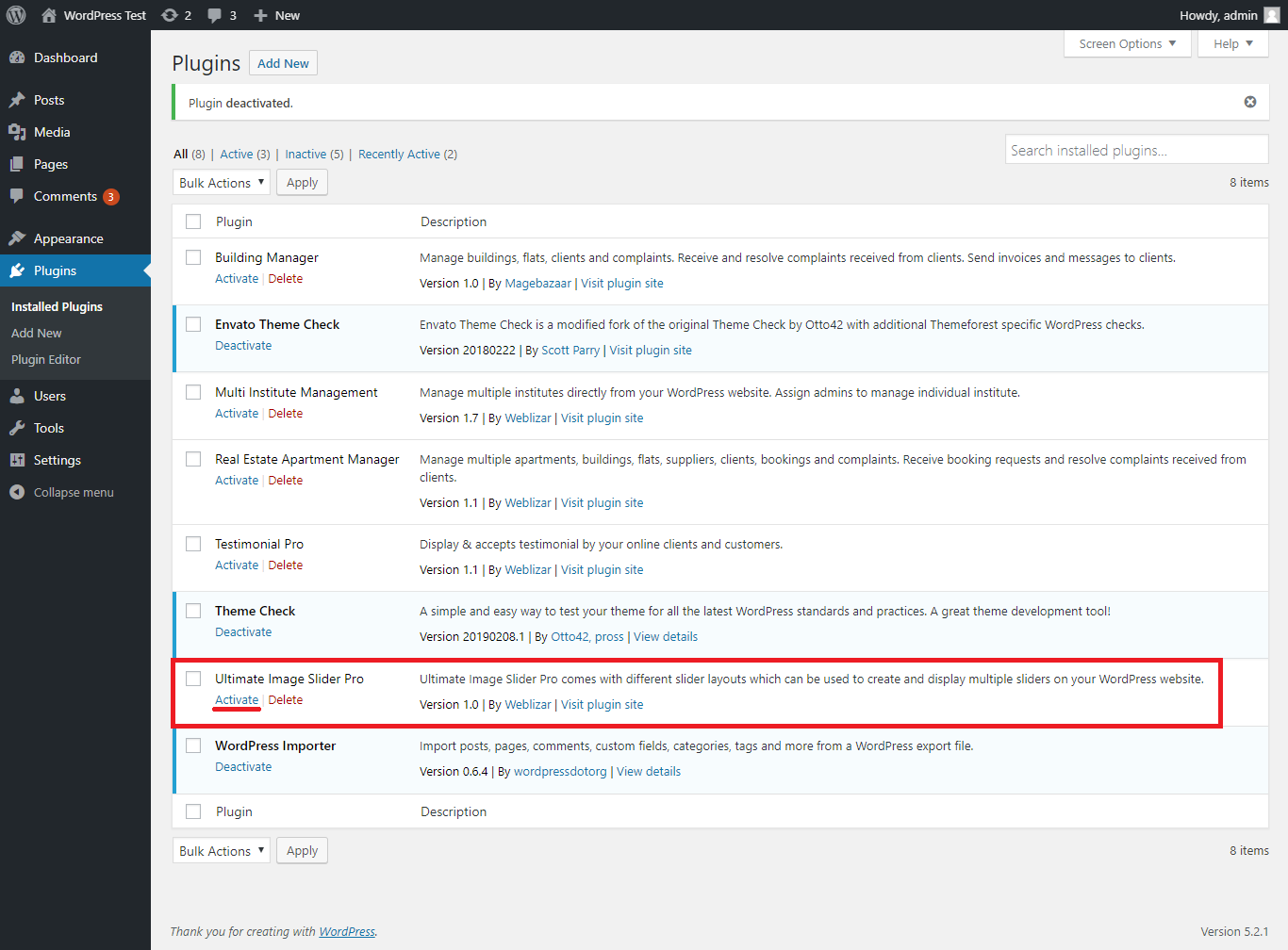
Step 2. Upload, Install & Activate plugin into a WordPress site.
Step 1. First download the plugin.
Step 2. Upload, Install & Activate plugin into a WordPress site.
Step 1. First download the plugin.
Step 2. Upload, Install & Activate plugin into a WordPress site.

The Ultimate Image Slider Pro allows to add unlimited number of images to a single slider for better visibility by taking lesser place.
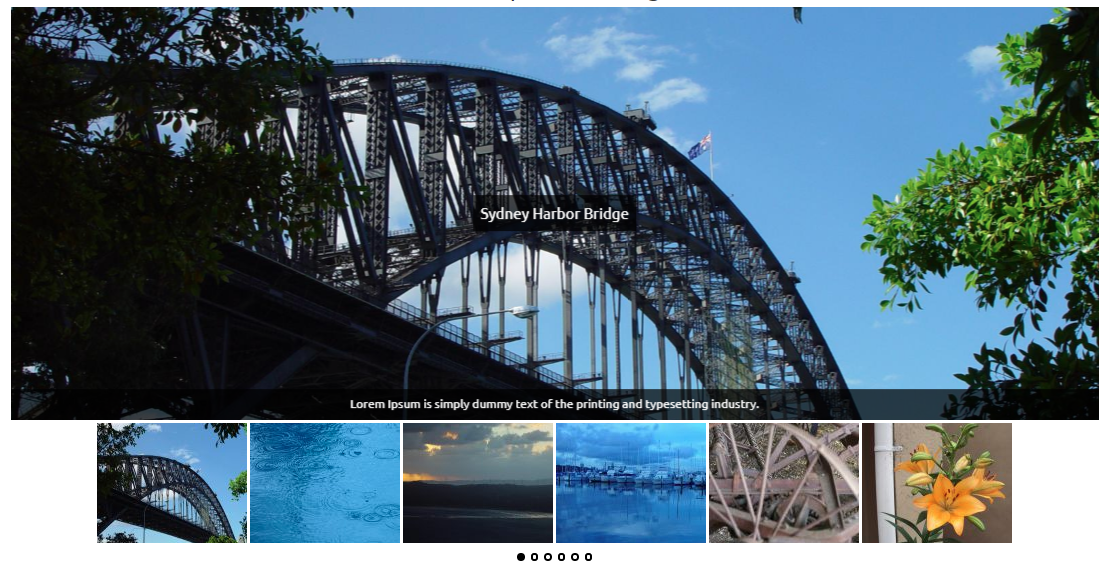
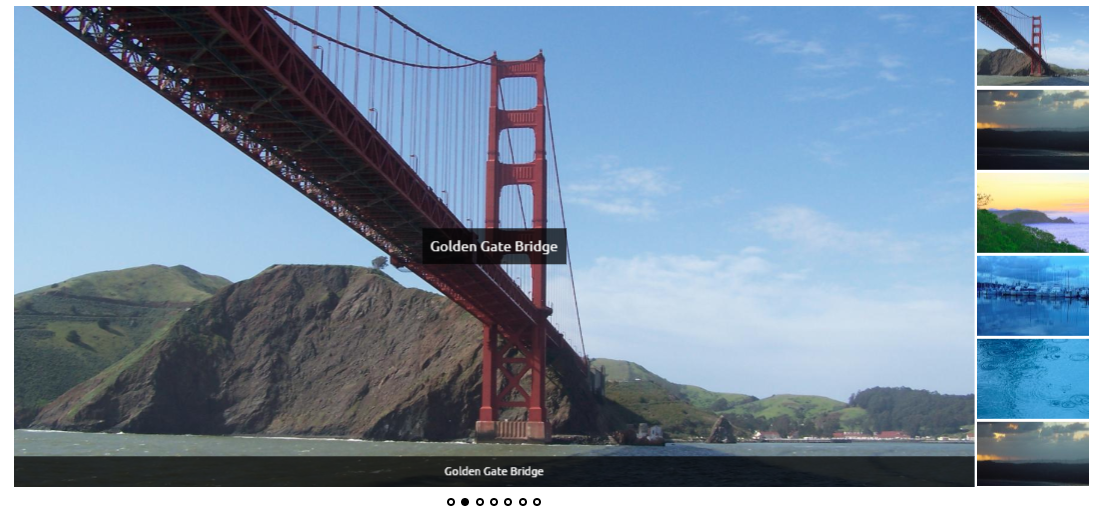
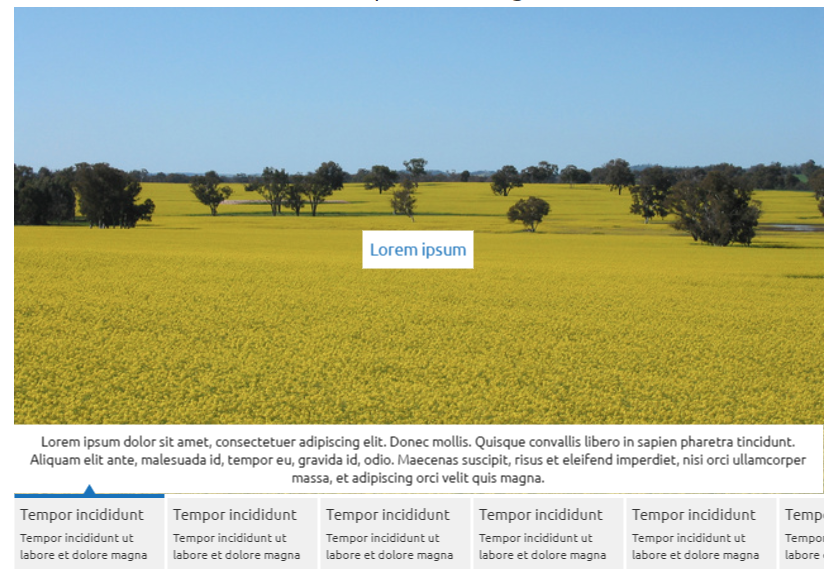
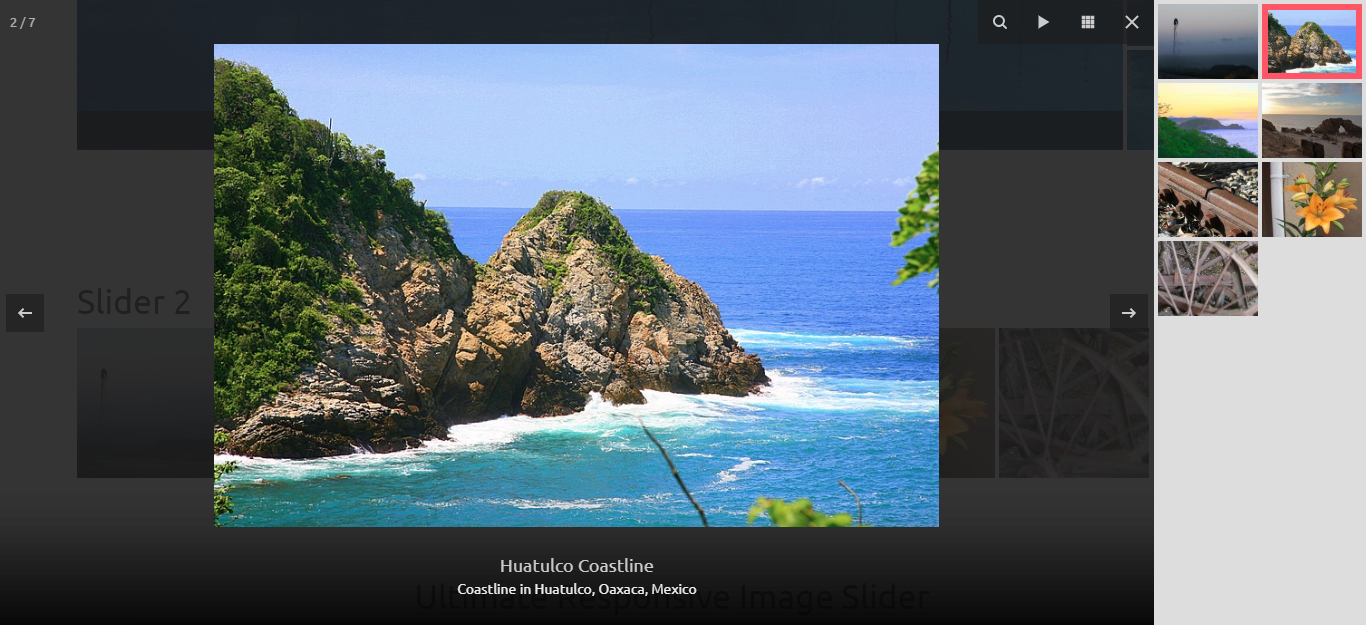
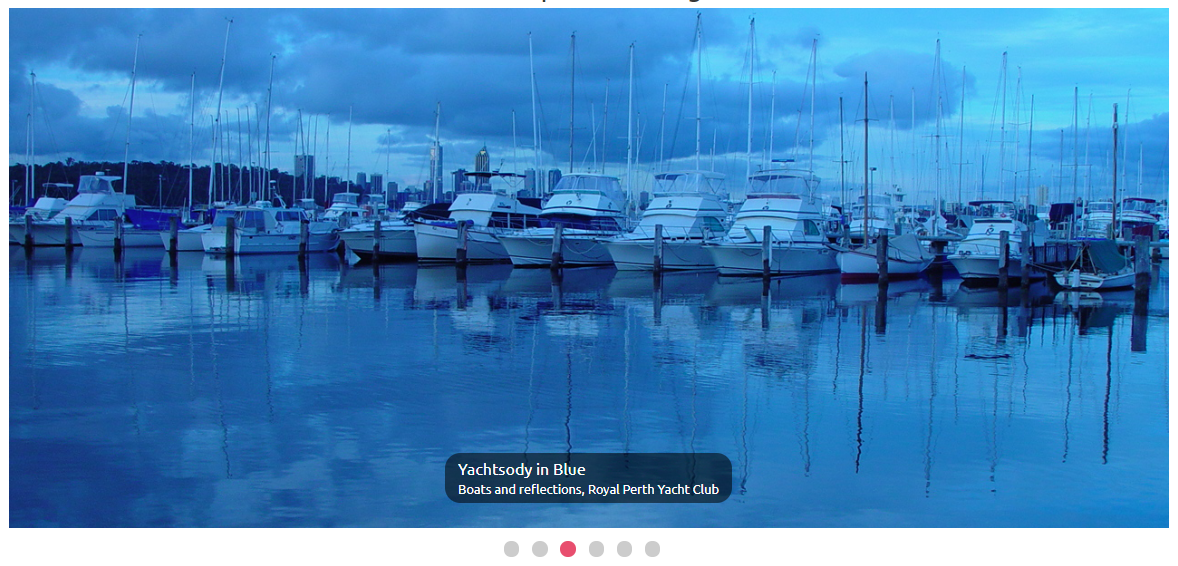
Ultimate Image Slider Pro have Multiple Layouts which are makes your site more attractive
Ultimate Image Slider Pro have Fancy Box lightbox which is provides a good looking image slider.
Ultimate Image Slider Pro create Shortcode for every Image Slider and you can make different settings for every image slider.
Ultimate Image Slider Pro is fully adjustable with any screen size or device resolution.
Using Ultimate Image Slider Pro You can upload multiple images at the same time on your website.
Using Ultimate Image Slider Pro you can Show or hide your image slide title as per your requirement.
Using Ultimate Image Slider Pro you can Put your thumbnail position on top or bottom of your gallery.
Using Ultimate Image Slider Pro you can Specify a specific width or height to your thumbnail.
Using Ultimate Image Slider Pro you can Put your Layer Text Alignment on Left Right or center.
Ultimate Image Slider Pro provides the Custom CSS Box where you can add your custom CSS code.
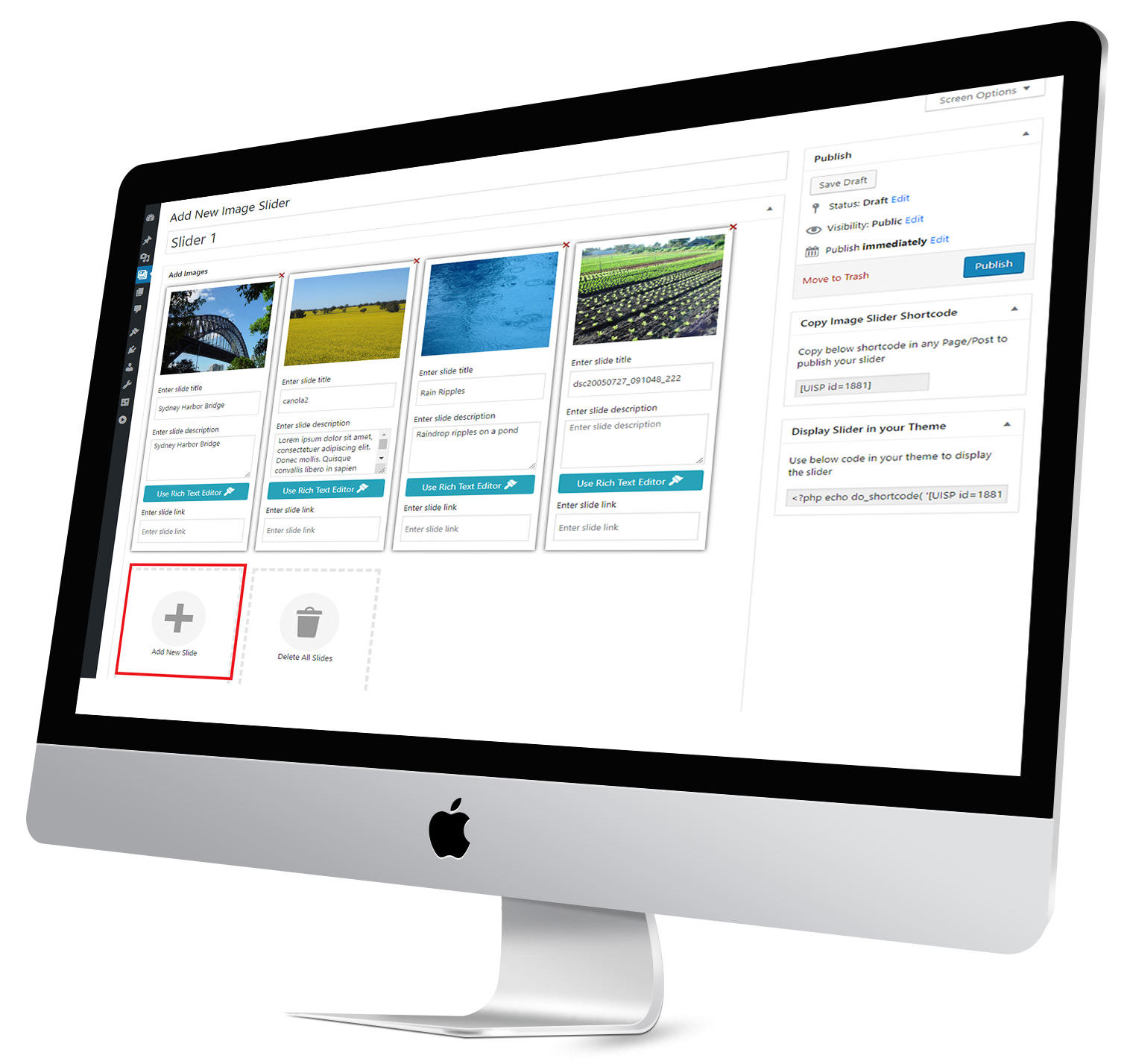
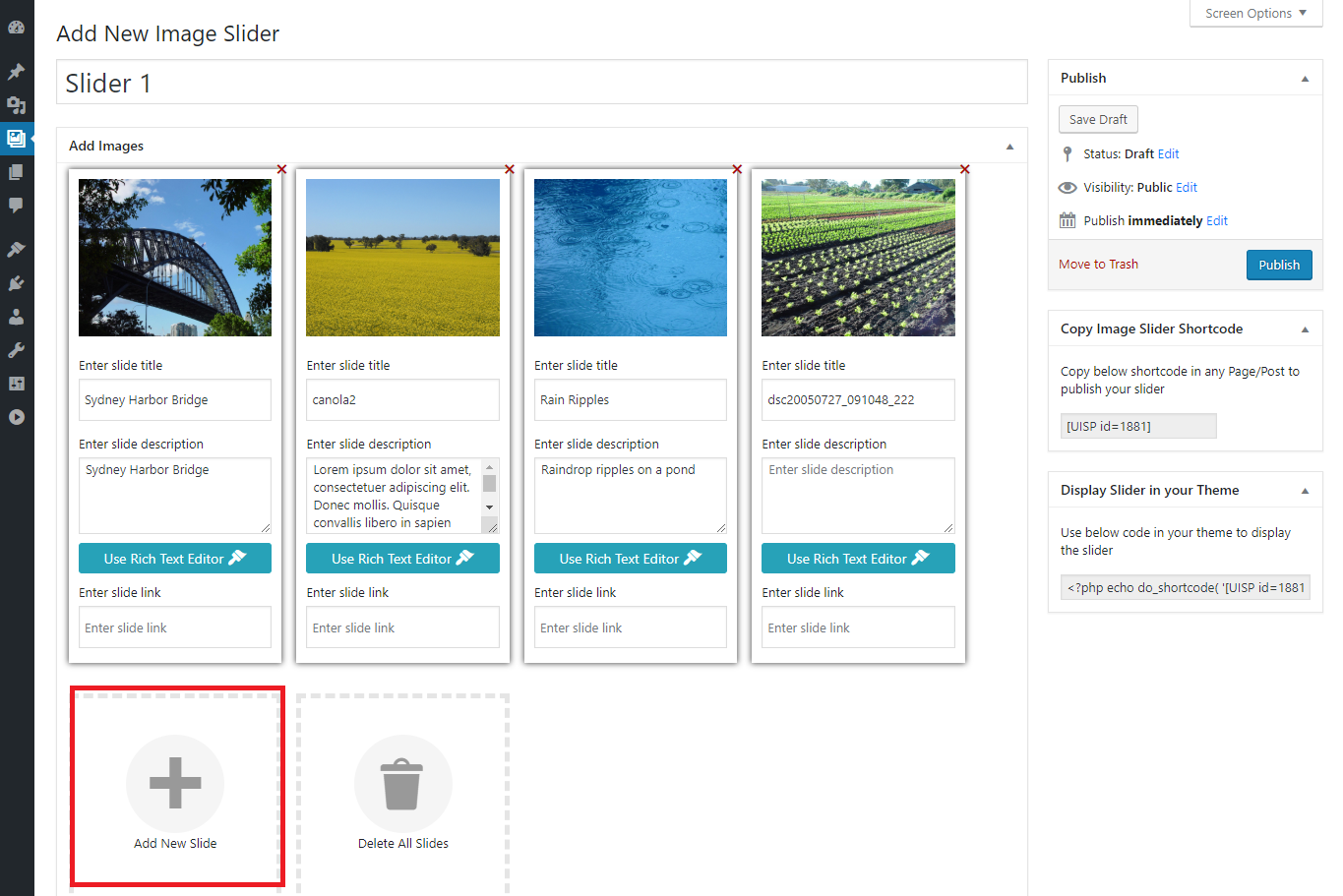
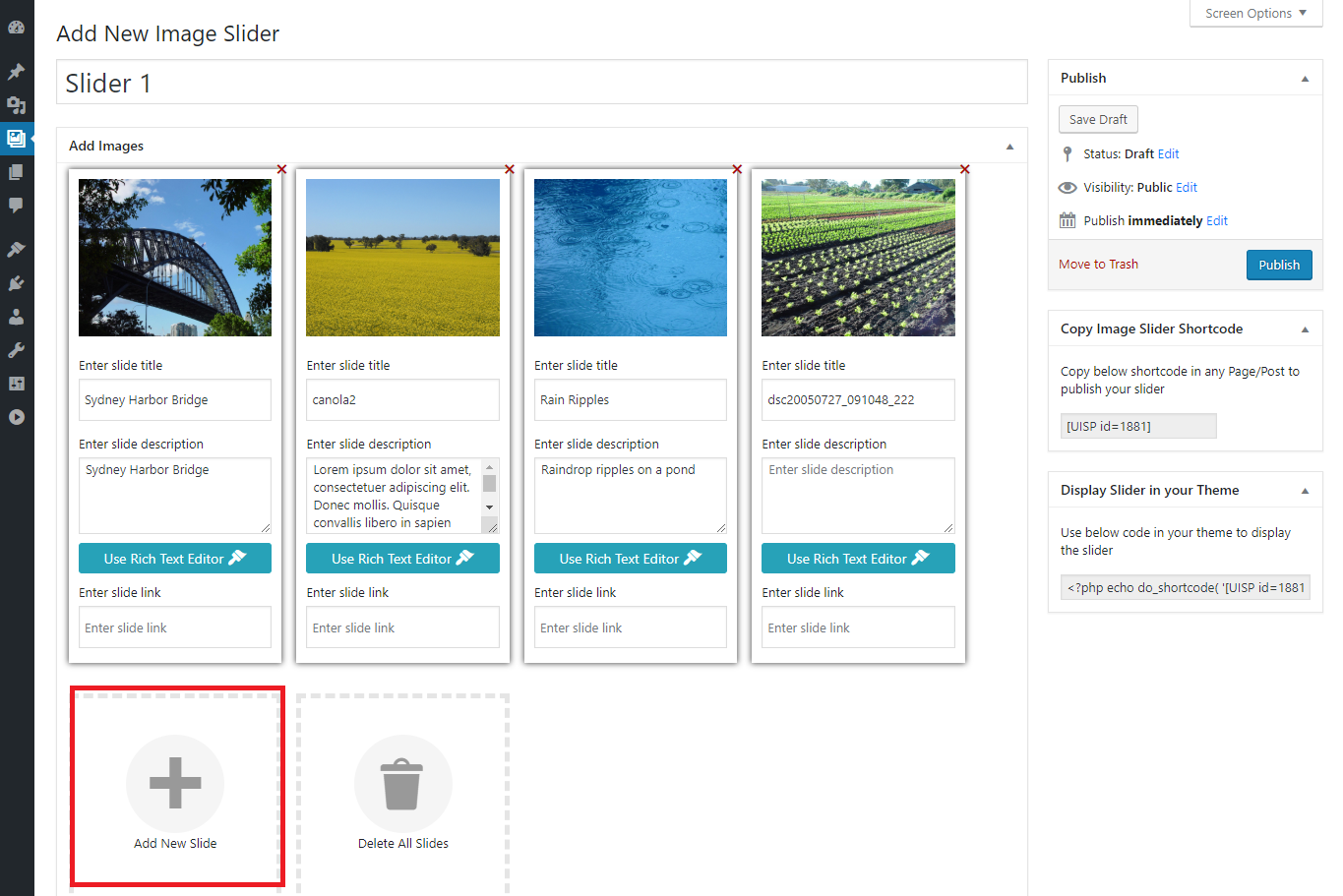
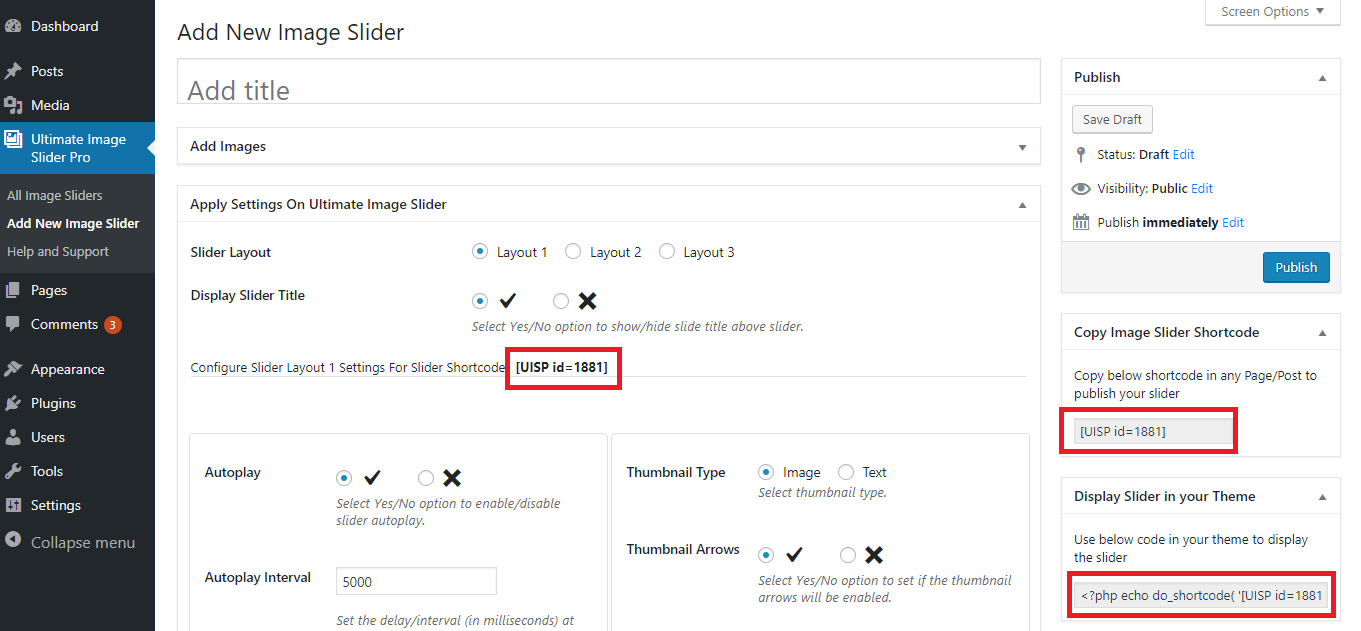
1). You can Add New Image Slider from Ultimate Image Slider,Go to plugin dashboard using menu page: Ultimate Image Slider Pro → Add New Image Slider
2). Click on Add New Image Slider.
3). Click on button to Add New Image Slider.

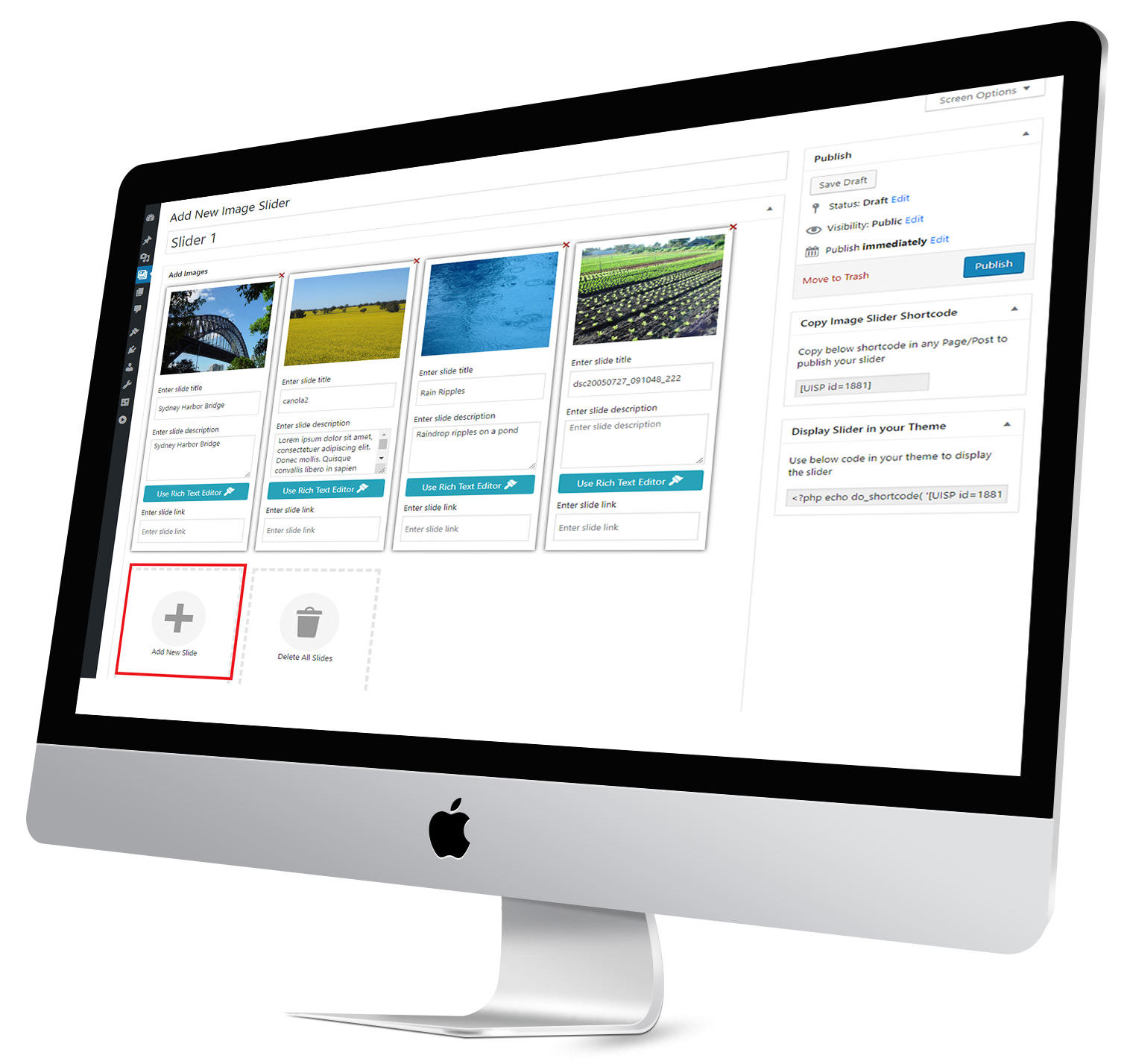
1). You can Add New Image Slider from Ultimate Image Slider,Go to plugin dashboard using menu page: Ultimate Image Slider Pro → Add New Image Slider
2). Click on Add New Image Slider.
3). Click on button to Add New Image Slider.

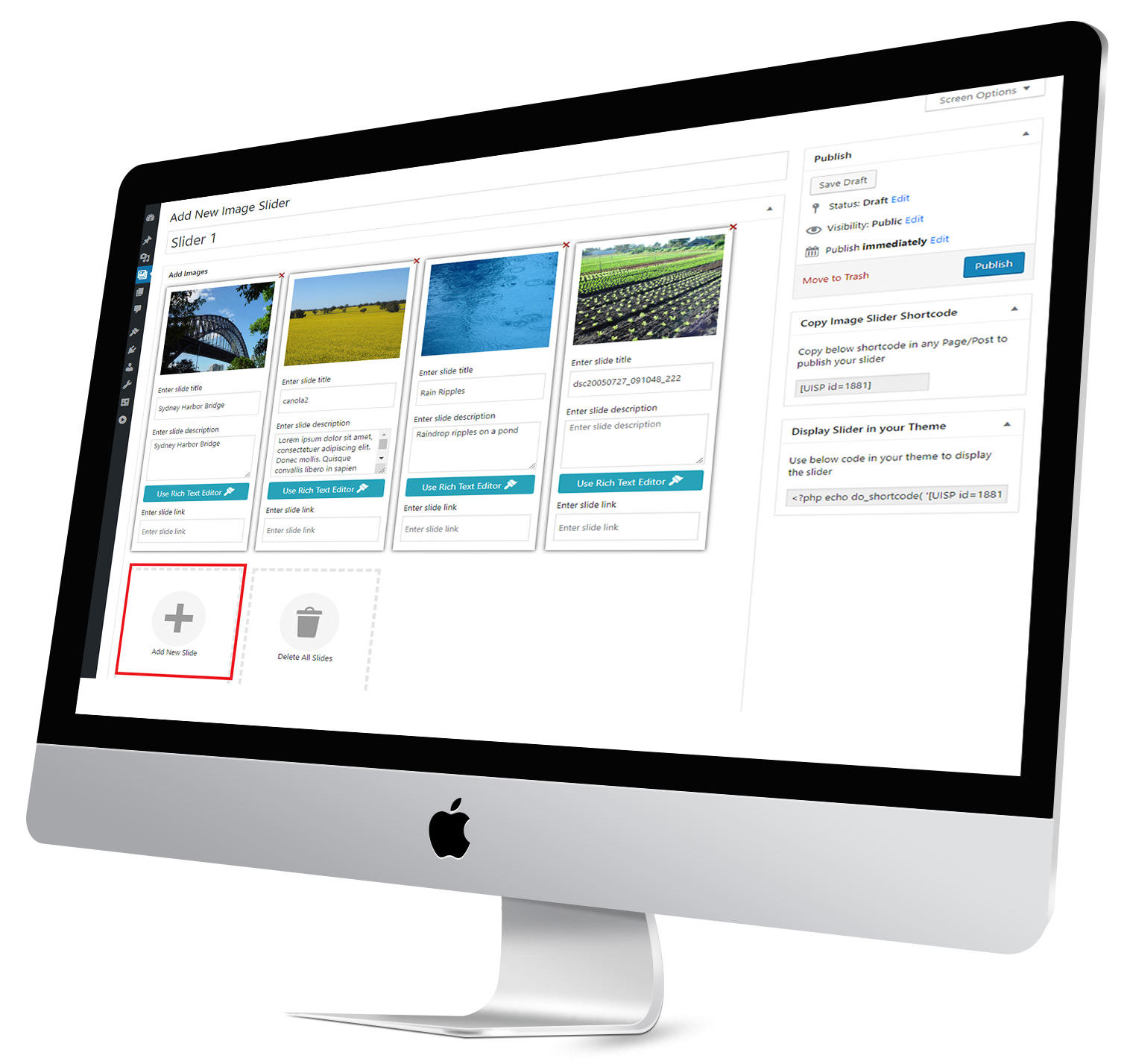
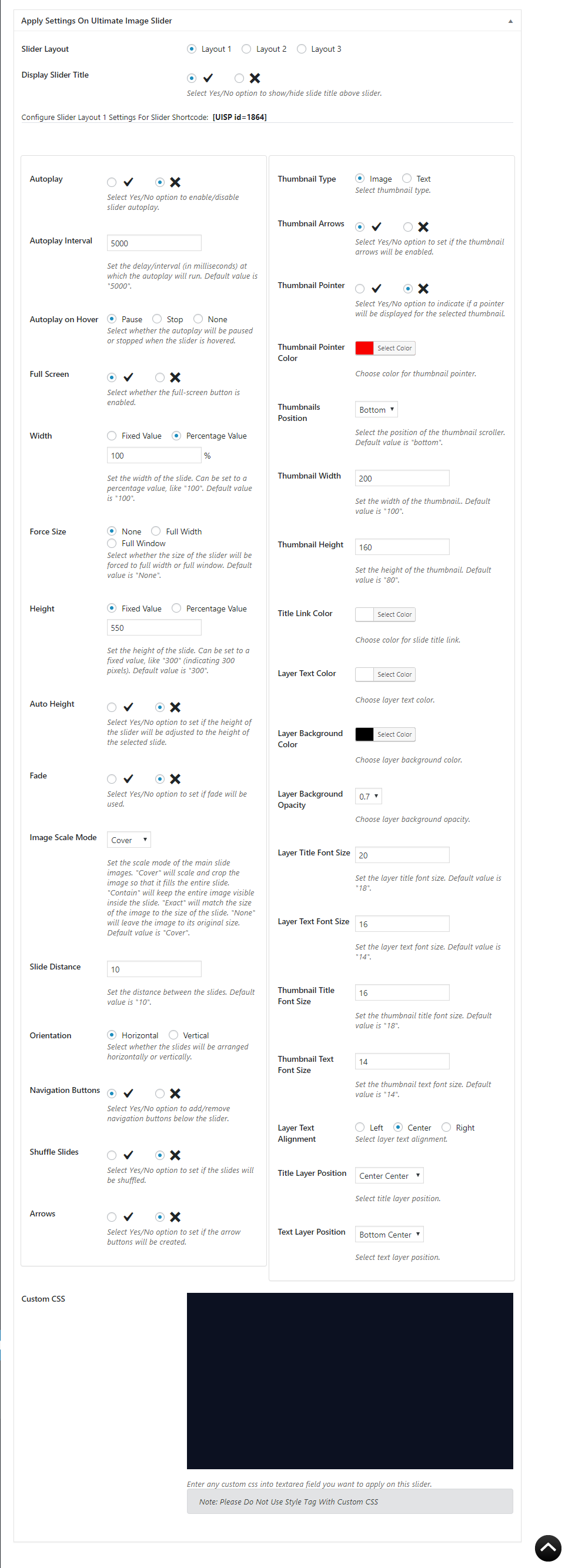
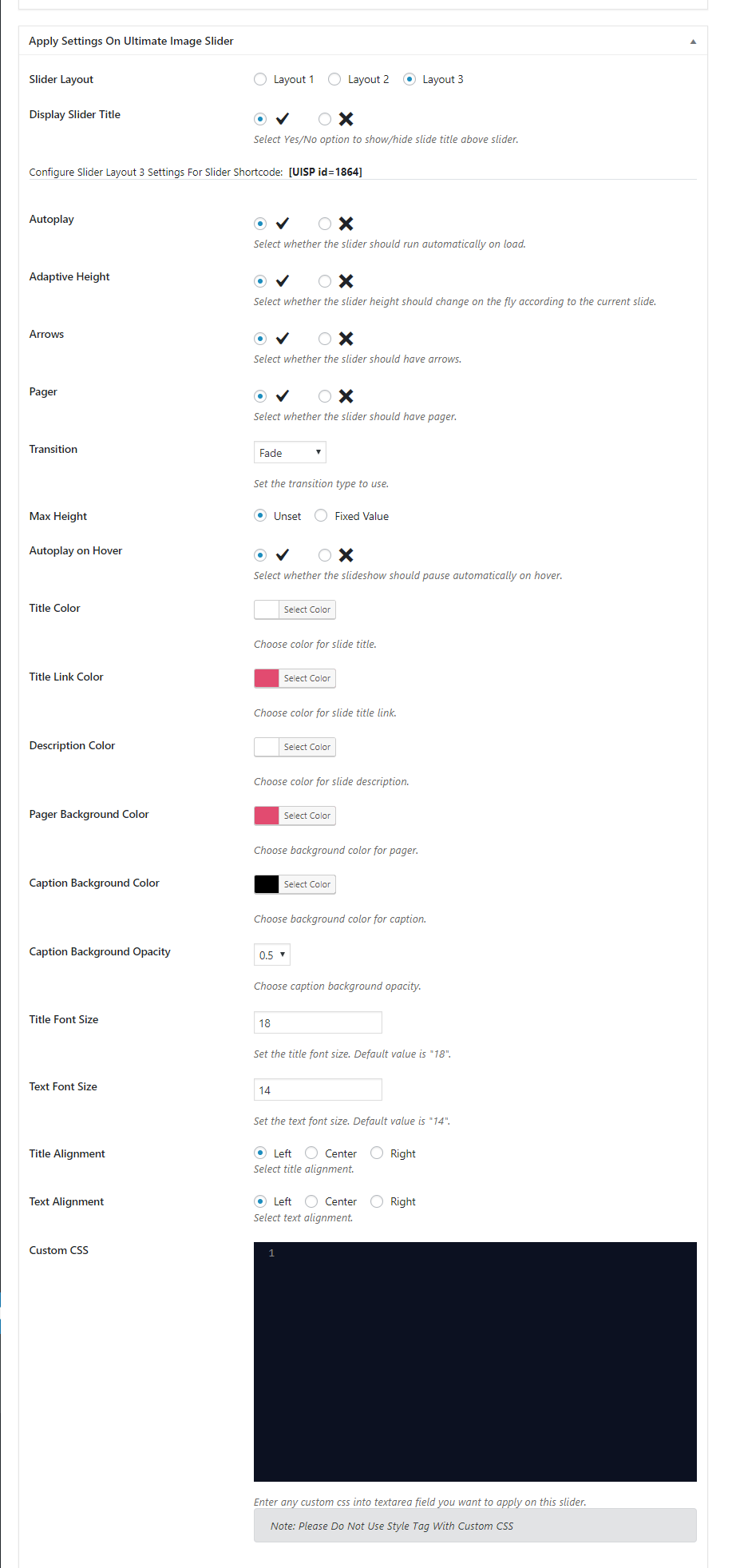
1). In this step we can apply various slider settings like text color, alignment, navigation & bullets options and some common settings. We are explaining each settings with it’s screenshot.
2). Go to the Add New Image Slider.
3). All settings are Here for the every New Image Slider , you can find general settings for Ultimate Image Slider plugin.
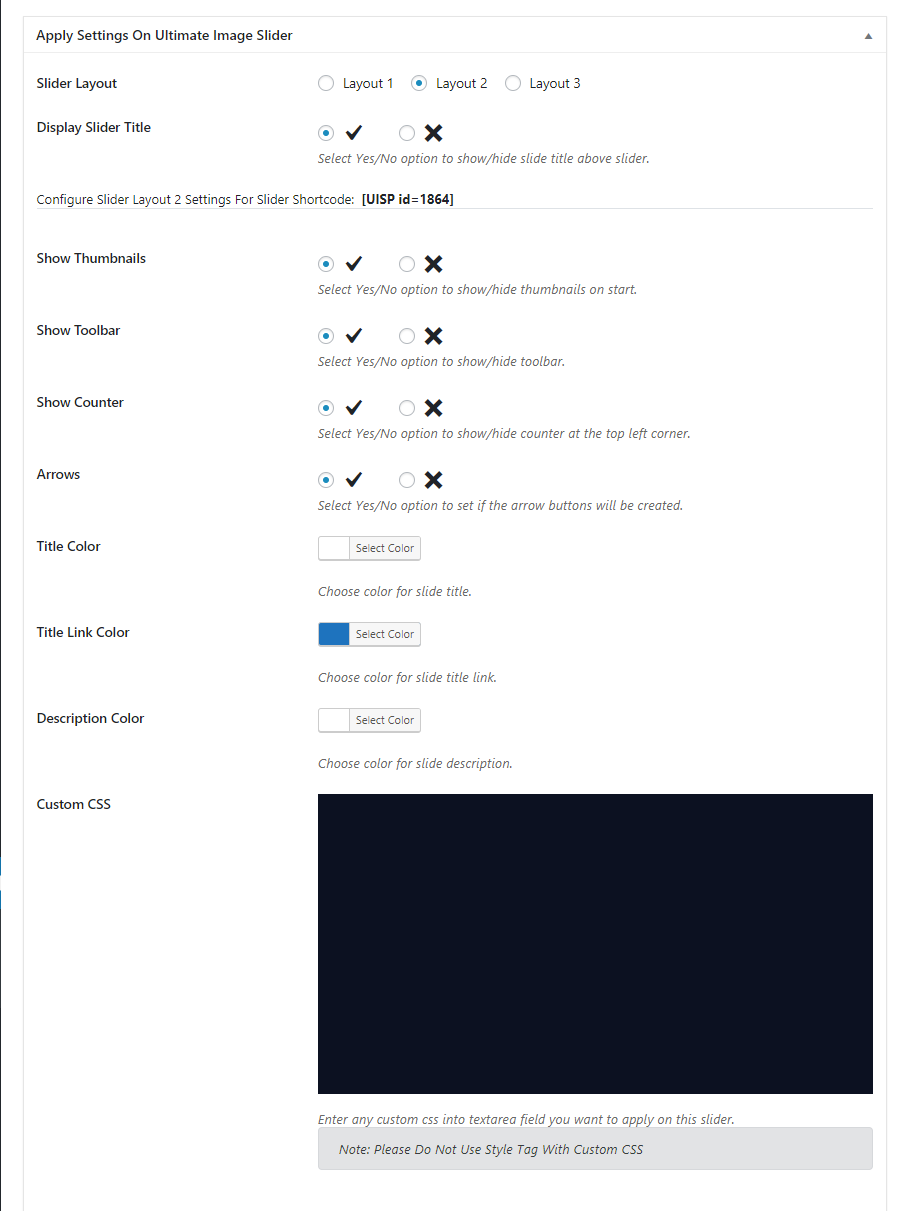
4). In this step also we can apply various slider layout settings
5). The Slider layout settings are avaible In the Add New Image Slider page.
6). while adding new image slider select the layout here








Ultimate Image Slider can be displaced in any page by using short-code [UISP id=123].

If you face any trouble OR required any assistance to set up and configure the plugin, please post your query on Support Forum. We will try our best to resolve our query on the forum.
And your suggestions for more features and improvements for our plugin is really appreciated.
Thanks for reading this documentation.