How to Pass Data in PHP, JavaScript and CSS

- Php
- how to correct data in javascript, how to pass data in php, how to use js query, how to use php syntax for data, what is data passing in css
How to Pass Data in PHP, JavaScript, and CSS
How to Pass Data in PHP Java and CSS, Checkout the methods given below.
1. PHP
How to pass data from one PHP page to another PHP page?
PHP has two methods “post” and “get” to pass data to another page.
Example – 1
Send data from one to another page using the POST
Also Check: Symfony PHP Framework – Choosing the Best PHP Framework
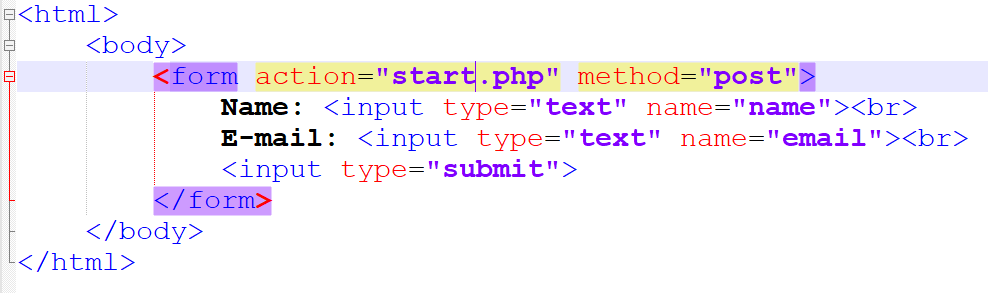
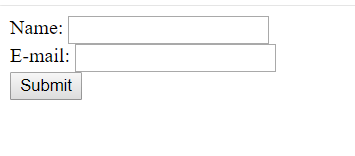
HTML PAGE

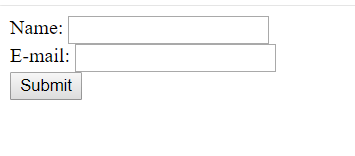
OUTPUT

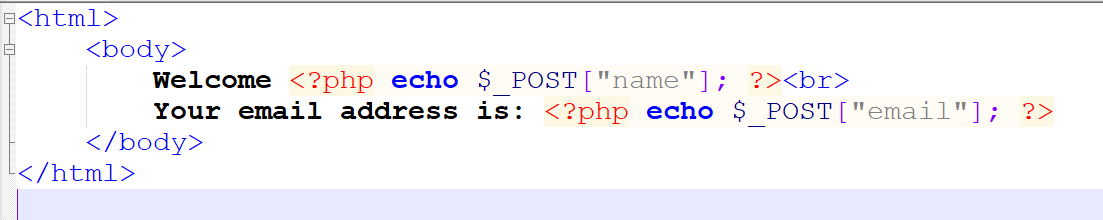
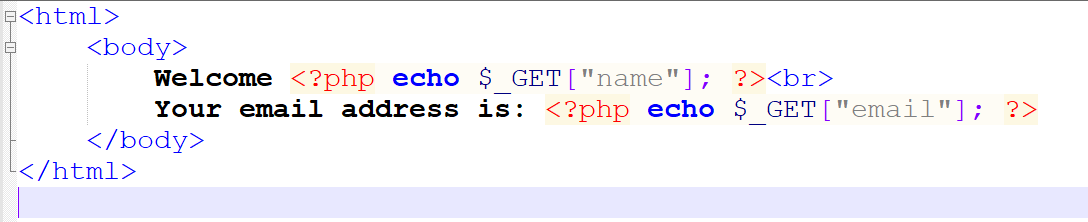
Your start.php page for display data looks like this.
start.php

When a user clicks on the submit button, data is posted on start.php with the HTTP POST method.
Output
Welcome Peter
Your email address is [email protected]
Example – 2
Send data from one to another page using the GET


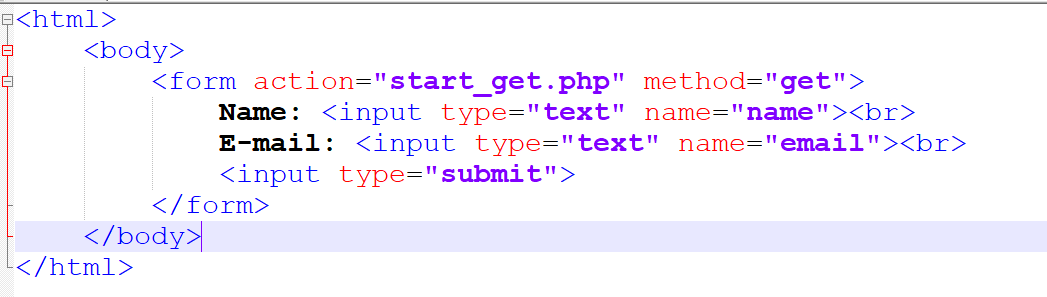
Your start_get.php page for display data looks like this.
start_get.php

When a user clicks on submit button data is posted on start_get.php with the HTTP GET method.
So both the POST and GET methods send data to another page but the main question is when we use the GET and POST method?
Also Check Out: Top 10 PHP CMS Platforms in 2024
When to use GET?
Information sent from a form with the GET method is visible to everyone (all variable names and values are displayed in the URL). GET also has limits on the amount of information to send. The limitation is about 2000 characters. However, because the variables are displayed in the URL, it is possible to bookmark the page. This can be useful in some cases.
GET may be used for sending non-sensitive data.
Note: GET should NEVER be used for sending passwords or other sensitive information!
When to use POST?
Information sent from a form with the POST method is invisible to others (all names/values are embedded within the body of the HTTP request) and has no limits on the amount of information to send.
Moreover, POST supports advanced functionality such as support for multi-part binary input while uploading files to the server.
However, because the variables are not displayed in the URL, it is not possible to bookmark the page.
Developers prefer POST for sending form data.
2. Java – Script
How to pass data from one javascript page to another javascript page?
First, we created two js (javascript) files
a. first.js
b. second.js
A variable in the global scope can be accessed from all javascript files.
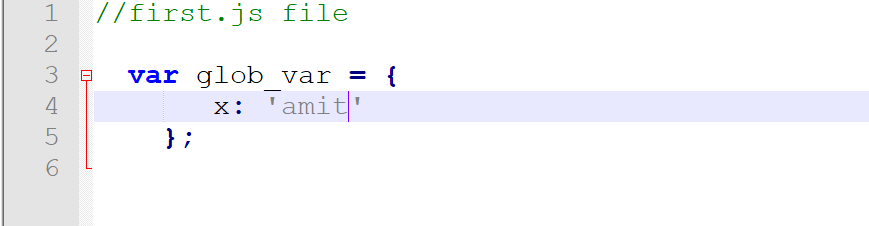
Your first.js file

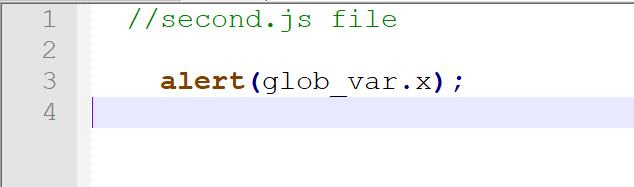
And your second.js file

And in the HTML page add-

3. CSS
Passing data of php variable to CSS page
First Create Style.php
Instead of using the .css file extension, use .php
HTML

Content-type
At the top of your new style.php file set the Content-type back to CSS:
PHP

Set up variables
Now you can set up variables for whatever you like:

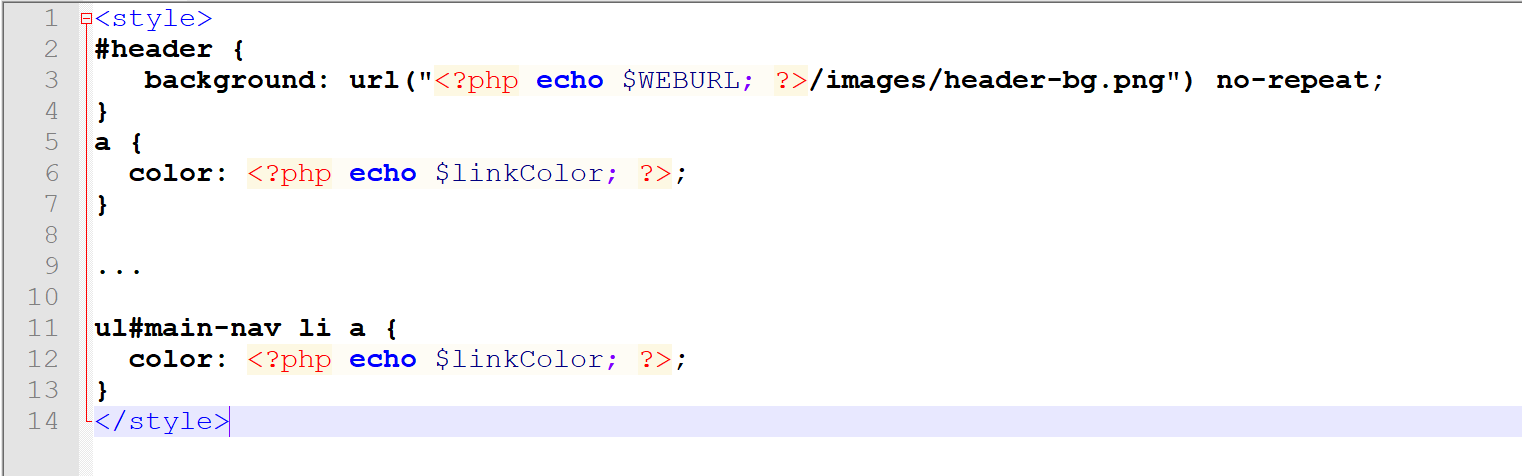
Use variables
Below all that PHP stuff, you can just commence regular CSS writing, only you can intermix some PHP to spit out those variables.
Related Post: How To Minify CSS And JavaScript Of Your WordPress Website
CSS

Extend the power / Other ideas
- While you are at it, might as well compress the CSS with PHP.
- Theoretically, you could pull the user agent and attempt to do browser-specific CSS, but that is littered with problems and not recommended.
- Pull the date/time, and perhaps change some stuff on your site for the different seasons or times of day.
- Generate a random number, test the result, and use it to set a random background image on your header.
FAQs”
How to pass data from PHP to HTML file?
To pass data from PHP to an HTML file, simply embed PHP code within the HTML file. Utilize PHP's echo or print statements to output the desired data directly into the HTML markup. Ensure that the PHP file has a .php extension and is processed by a PHP-enabled server for proper execution.
How to pass a JavaScript function in PHP?
To pass a JavaScript function in PHP, you can echo or print the JavaScript function as a string within the PHP code. his string containing the JavaScript function can then be included in the HTML output generated by PHP, allowing it to be executed in the client's web browser.
How to pass javascript variable to php using jquery?
To pass a JavaScript variable to PHP using jQuery, you can make an AJAX request to a PHP script with the JavaScript variable as data. Use jQuery's $.ajax() function or its shorthand methods like $.get() or $.post() to send the variable to the server-side PHP script. Process the variable as needed within the PHP script and send back any response if required. Remember to handle errors and sanitize inputs to ensure security.



Leave a Reply