Make Child Theme

Make Child Theme
-
weblizar
5 Comments
- WordPress
- Child Theme, Make Child Theme, Make WordPress Child Theme, WordPress Child Theme
Howdy..
Today , Everybody want their Themes should be customized according their requirements . Customization can be done either doing HARD-CODING with in the themes.
But I’d suggest you all to Go with Child Theme.
What is Child Theme : Child Theme is a Modified Version of The Parent Theme without modifying the Parent Theme’s Code.
Why We need this : As I stated above , In child we don’t edit or modify the line of code in parent theme and this help us , when we update our parent theme we do not lose the modification we have done in the child theme.
Okay Then It is time to start the making our own new Child Theme.
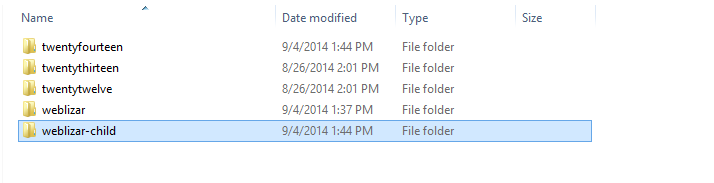
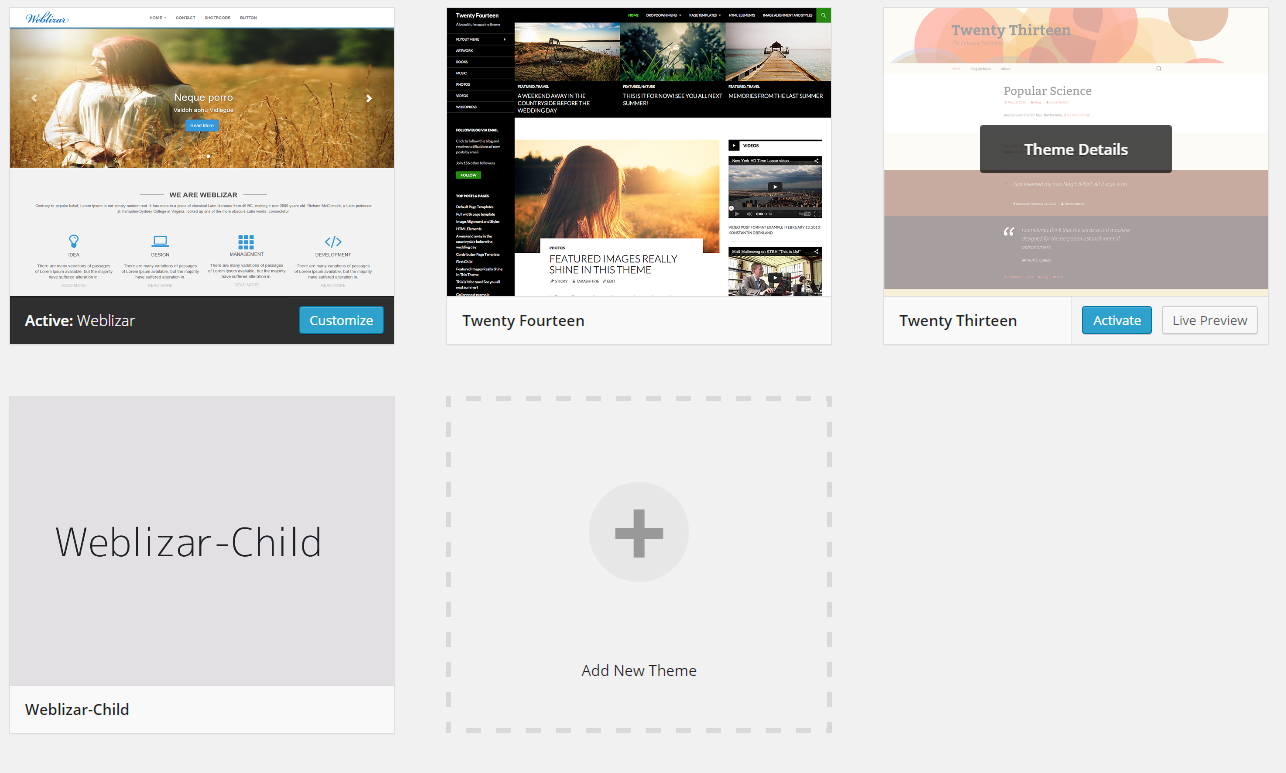
Step 1.) Here I’ve named my new Child Theme with Weblizar-Child , Because It is the Child of Theme Weblizar. Here we go, Create a New Folder called “weblizar-child” [ you can chose your own name ] .
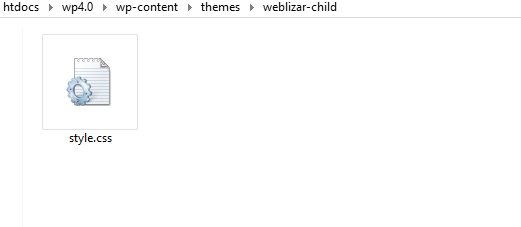
Step 2.) Now make a new Stylesheet for the Child Theme, this Stylesheet will import the Whole CSS of the Parent Theme Weblizar
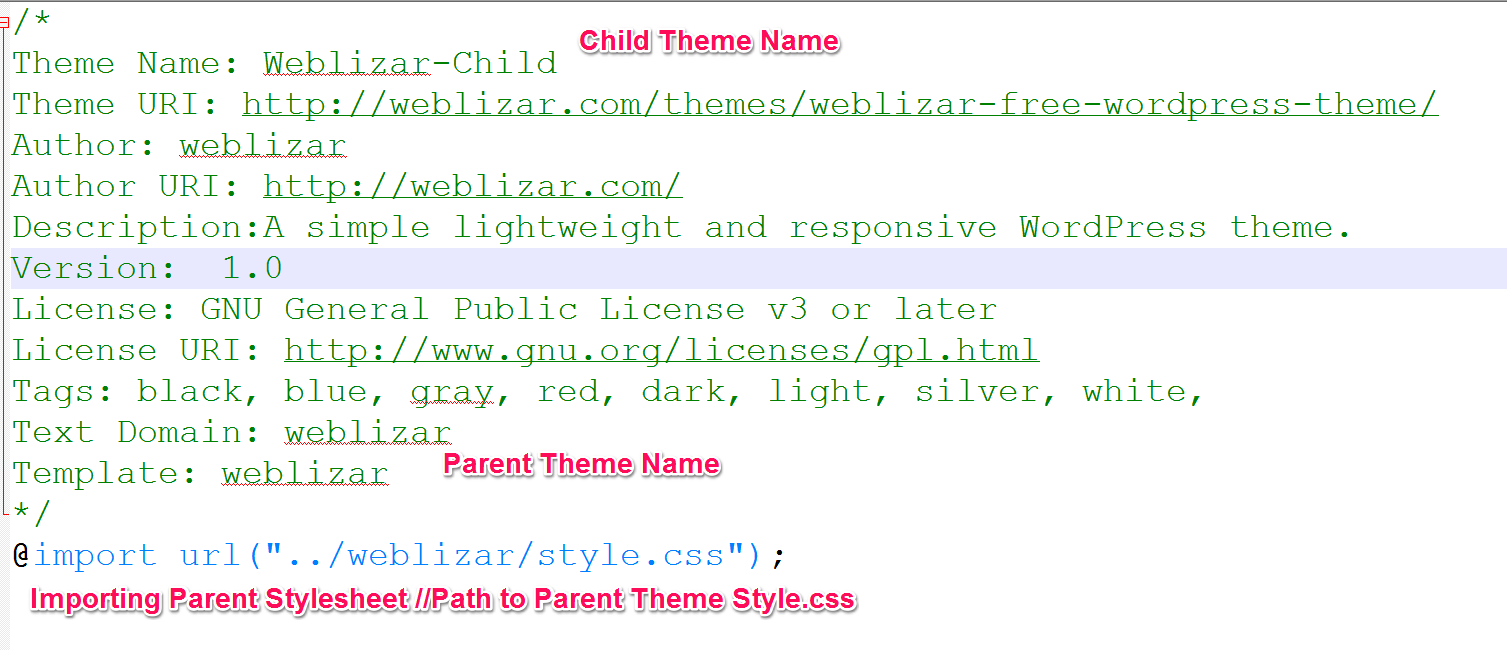
Step 3.) Open up above created Stylesheet -> style.css, In the header of the stylesheet. Add THEME NAME: , Template: And also Import Parent Stylesheet into Child Themes style.css
Step 4.) Add Screenshot with Resolution of 880 x 660 px for your Child Theme. That’s It, Now Go to your WordPress Admin Dashboard. You can See your new Child Theme.
This was a basic Tutorial for how to a Make Child Theme, You can modify your child theme both in code & in styles.
Thanks
For more amazing blog posts, follow our blog page.
Leave a Reply
You must be logged in to post a comment.




5 Comments
Malcolm October 10, 2014 at 5:35 pm
Good call on the Child theme, it is the ideal way to go.
However, creating a child theme for you wonderful Enigma doesn’t work. Any CSS changes simply don’t take.
Please advise…
Davide December 11, 2014 at 3:29 am
Hi,
I created a child theme for Enigma, but after last update the theme was not working anymore and so I noticed that in the new header.php the php code was different from the old header.php that I was using in my child theme.
Why?
This make me think that I will have similar problems anytime I will need to update the theme, isn’t it?
Inno January 28, 2015 at 4:08 am
Hi,
In need of the same tip for Guardian, it doesn’t recognize my child theme file.
Rajesh January 28, 2015 at 4:15 am
Hi weblizar, I created a child theme for enigma theme but the dropdrown list went missing in the navigation menu and is not working properly. I figured this one is the problem there might be many…
Dave D March 11, 2015 at 4:31 pm
I too, created a child for weblizar-brown. created css and copied front page and copied screenshot. does not show up under Themes, cannot be installed. Help?