Admin Custom Login Plugin Documentation

Admin Custom Login Plugin Documentation
-
weblizar
5 Comments
- Docs
- custom login, custom login page, custom wordpress login page plugin, customise wordpress admin page, Customizing the Login Form, wordpress login page customization
Admin custom login plugin give ability to customize your WordPress admin login page according to your style.
Plugin allows changing background color, background image, background slide show, login form color, login form font size, login form position, adding custom logo, adding social media icon on form and many more features.
Standard Features
- Add Your Own Custom Logo On Login Form
- Background Color
- Background Image
- Background Image Slide Show
- Login Form Position
- Login Form Color
- Login Form Color Opacity
- Login Form Font Color
- Login Form Font Size
- Login Form Font Style
- Login Form Button Color
- Login Form Button Size
- Login Form Background
- Add Font Awesome Icon For Input Box
- Add Social Media Icon On Login Form
- Social Media Icon Color
- Social Media Icon Size
- Interactive Plugin Dashboard
Check the Live Plugin Demo as an Admin: click-here
Follow the step by step guide to Install & Configure plugin on your WordPress site:
Step 1. Plugin Installation
First download the plugin package from WordPress.
Plugin Download Link : click-here
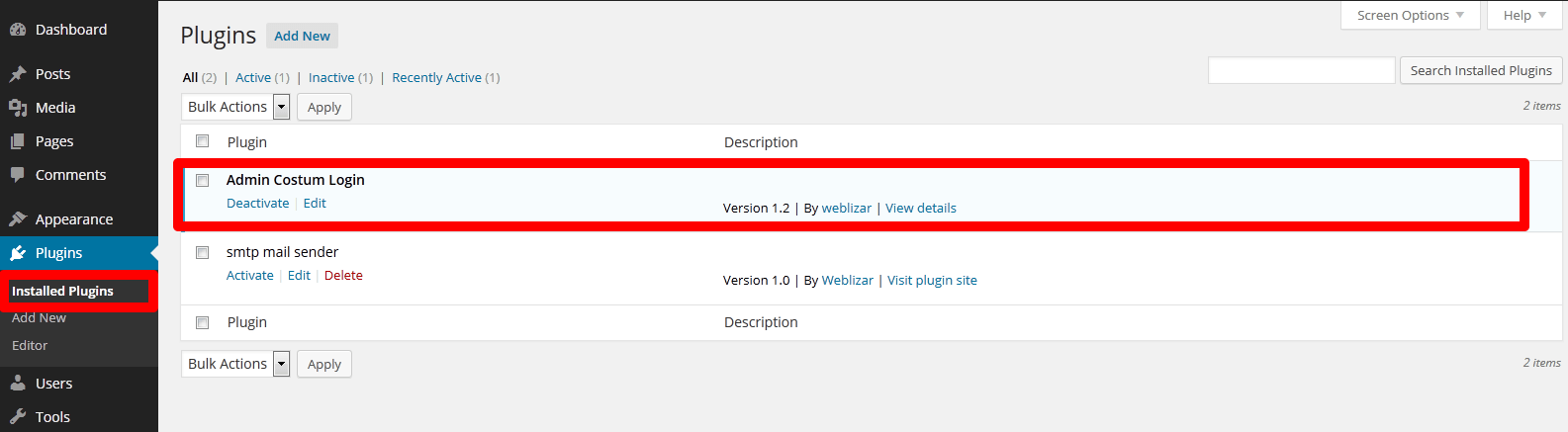
After package downloaded from link upload it on your site through admin dashboard:
Plugins Menu → Add New → Upload → Provide the plugin zip package path → click on Install button
After uploading and extracting process end it will display an Activate Plugin link. Click on that link to activate plugin.
Plugin is successfully installed and activated , now proceed to the next step.
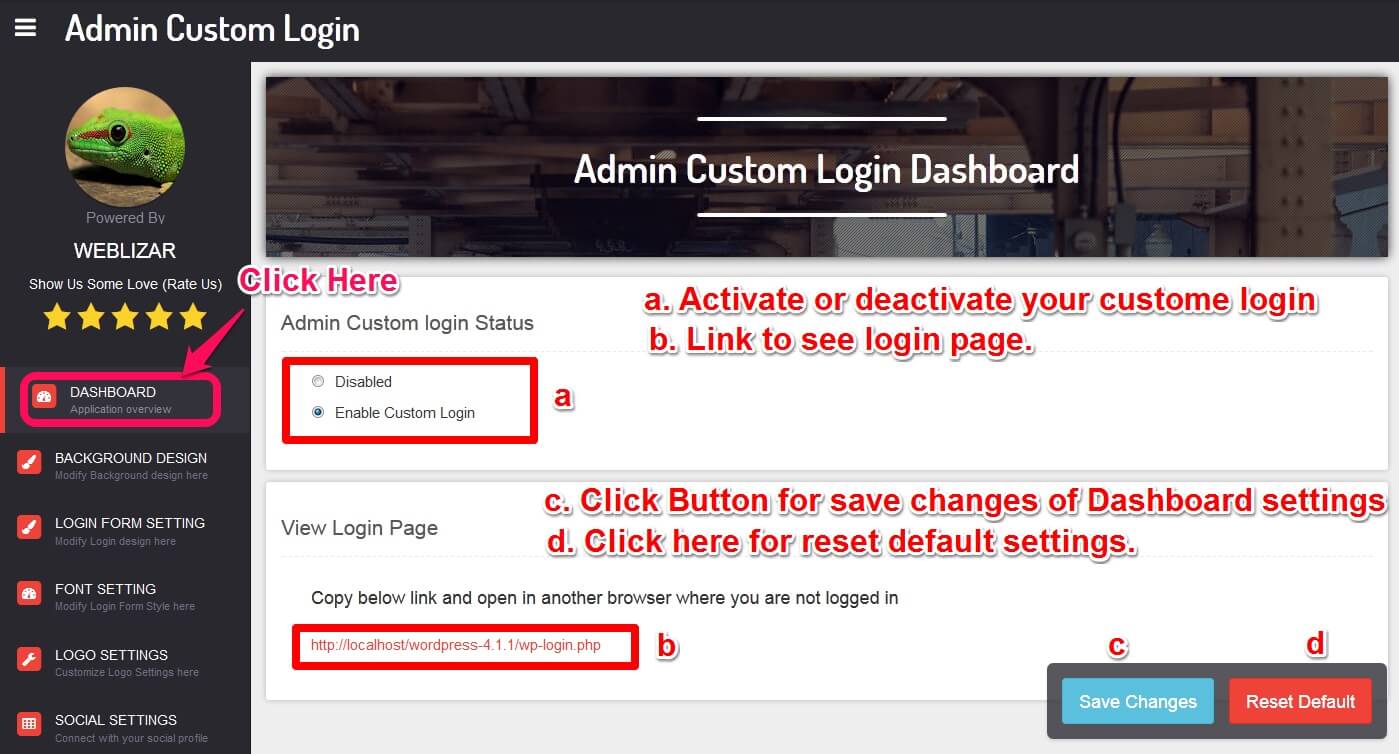
Step 2. Activate Admin Custom Login Mode
Go to Admin Custom Login plugin menu, and then click on Dashboard tab on menu. Select “Enable Custom Login” option and save changes.
Step 3. Change Background Settings
Click to background menu option for Change login form background settings
Option available for background setting:
a) Settings for Background color
b) Settings for Background Image
c) Settings for Background Slide Show
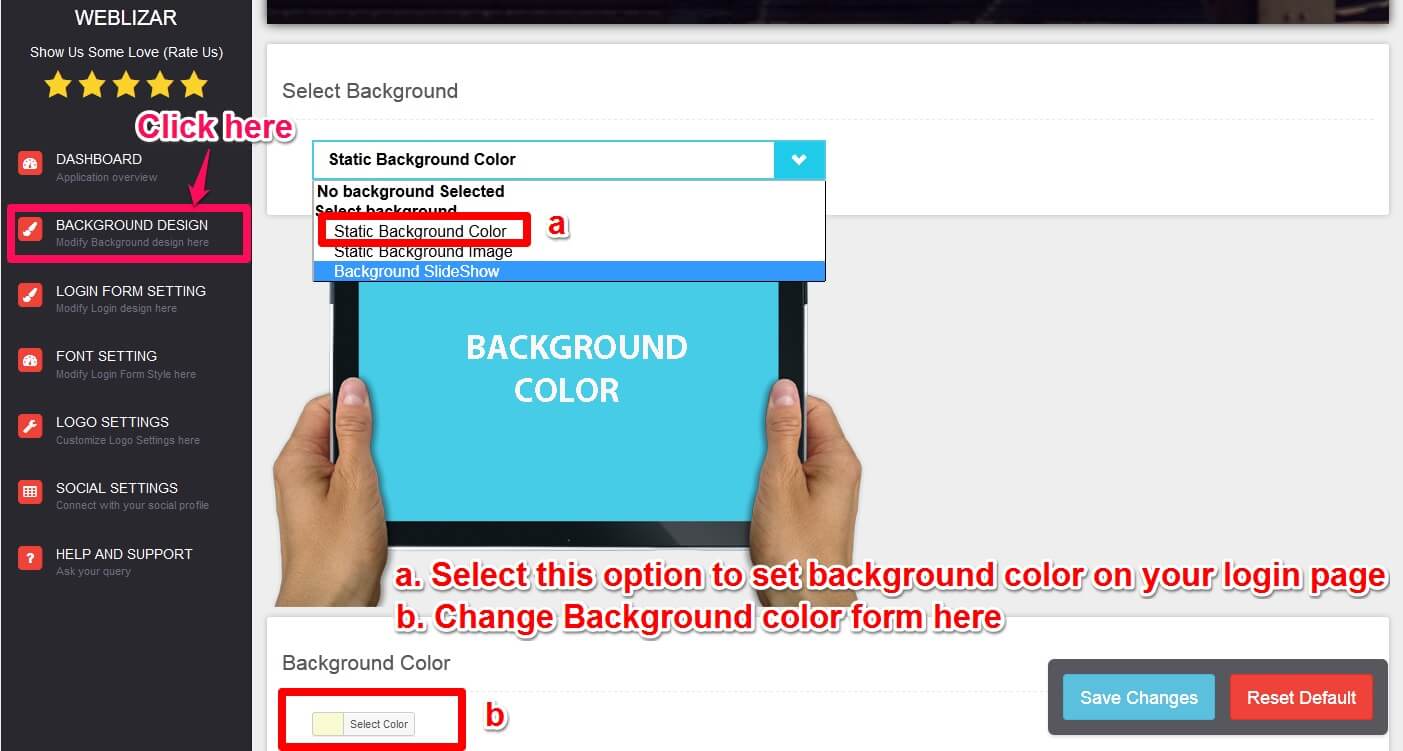
a)Background Color
Select ‘Static Background Color’ from Select option, choice background color of your login form and click on ‘save change’ button for apply changes.
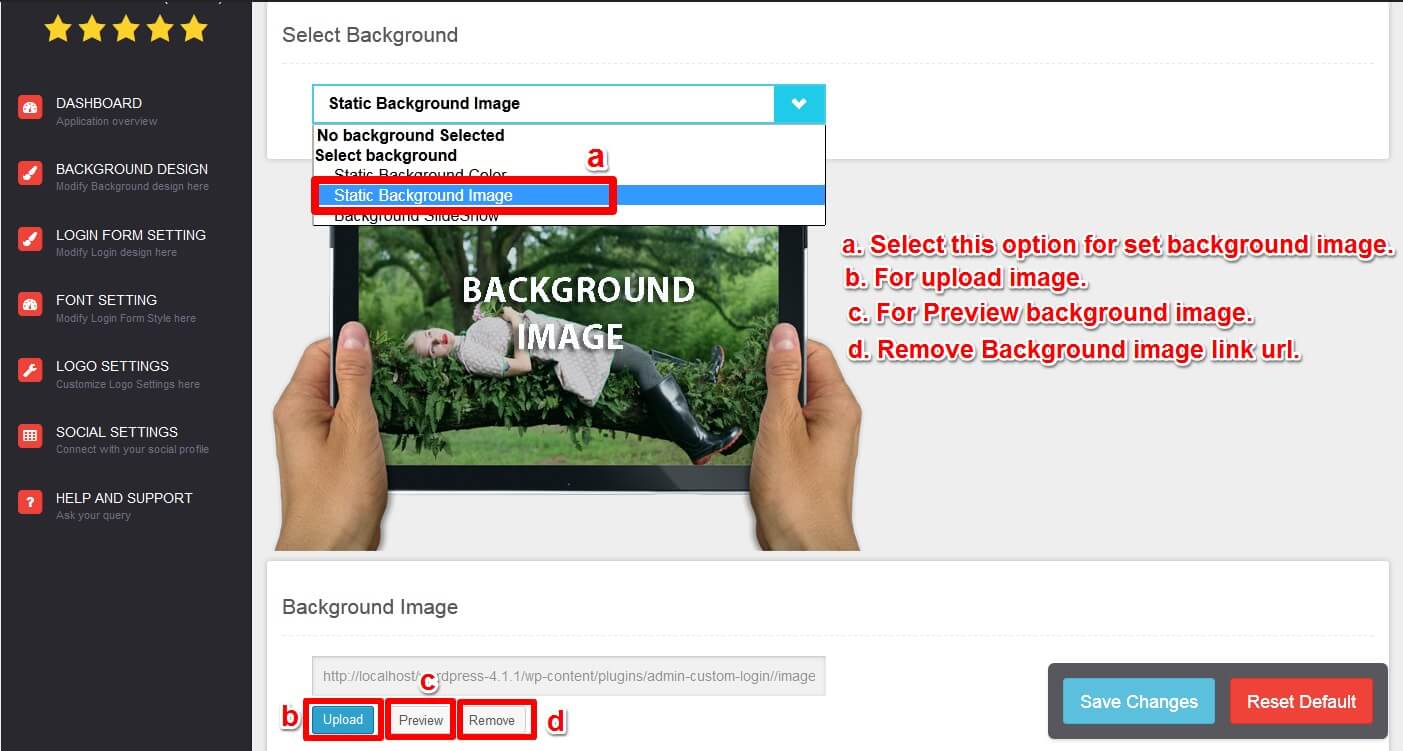
b) Background Image
Select ‘Static Background Image’ for set background image on your login form. One can customize background image and other option like stretch background or background repeater, position and attachment.
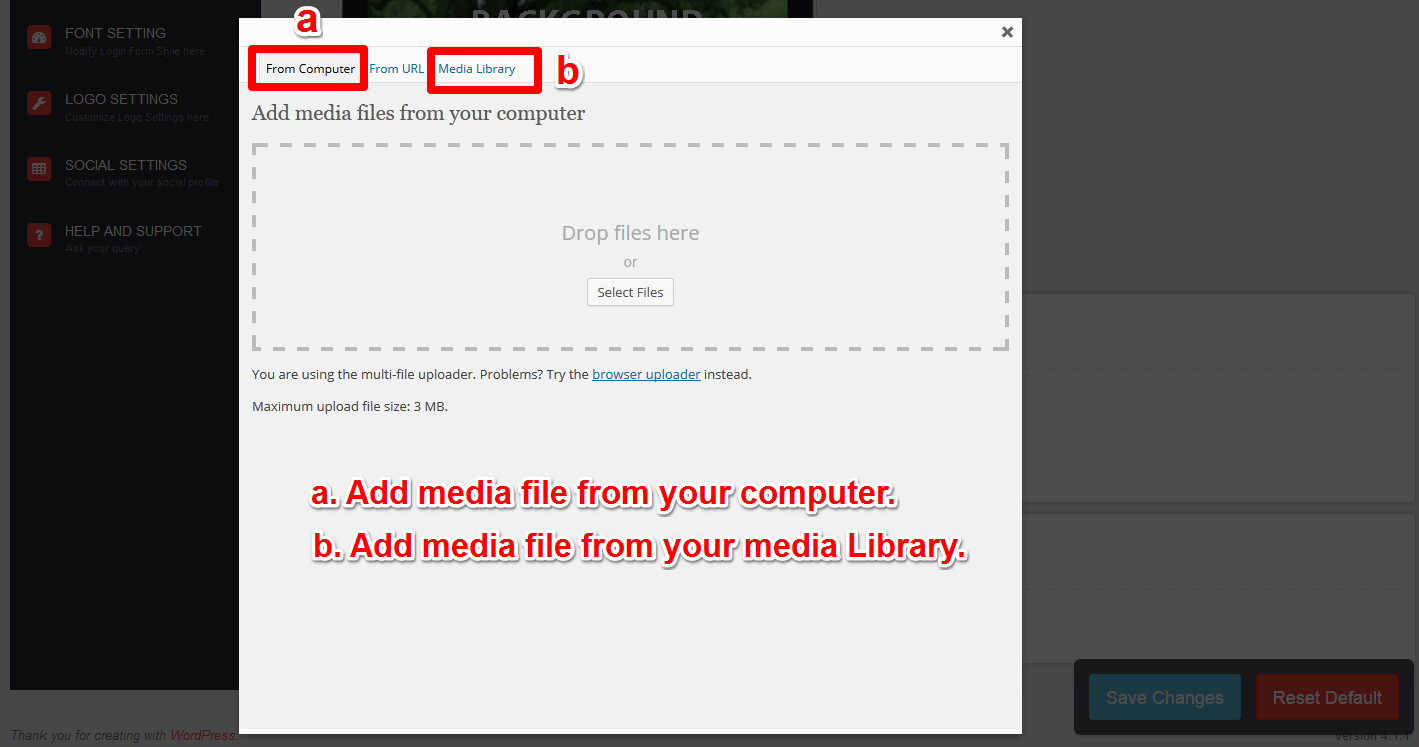
Click to upload button a media up-loader panel is open. You can upload image from your computer or media library.
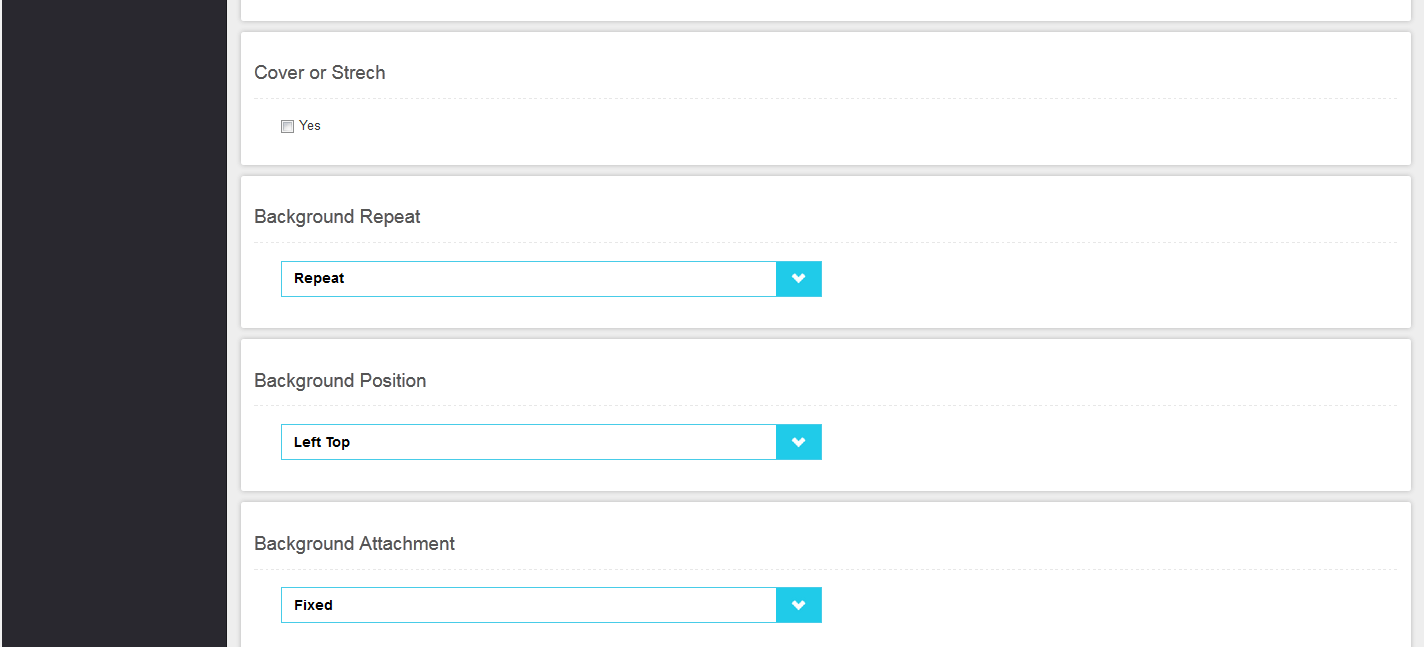
After uploading Background Image, you can configure following setting into dashboard panel
c) Background Slide Show
This is our most key feature of this plugin. We have provided you our best to add slideshow on your custom login background without any hesitation.
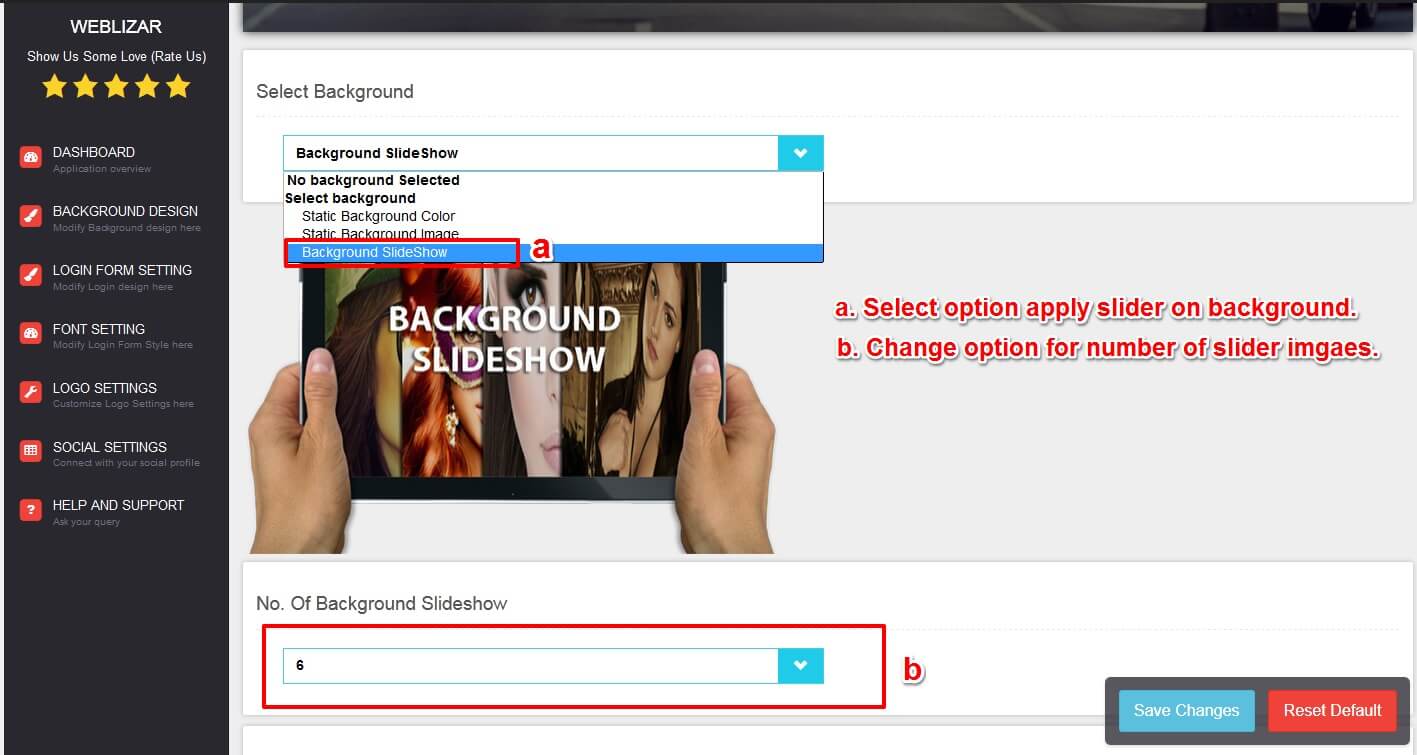
Select ‘Background Slider Show’ to set slider on background
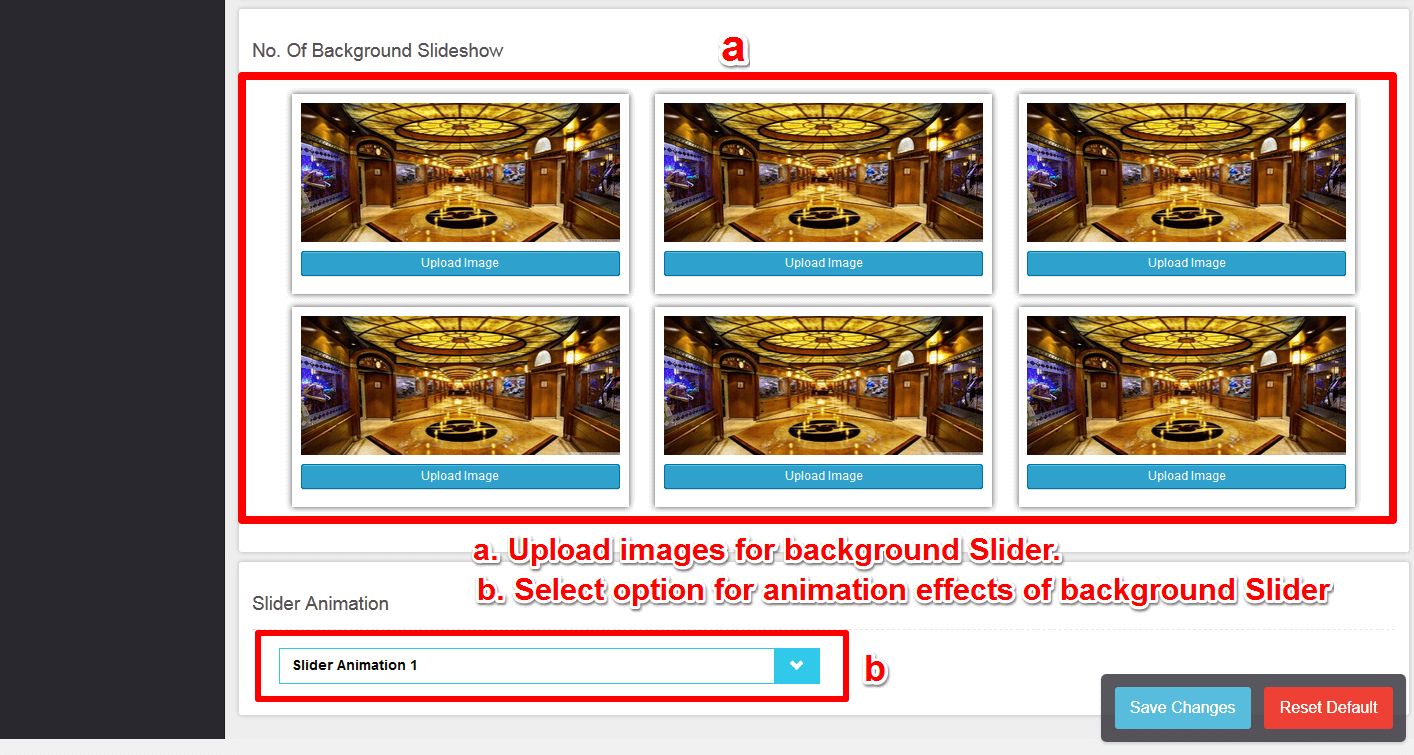
Set number of slides which you want to show on slideshow, You can set upto 6 Maximum Images for slideshow.
Plugin has 4 types of transition animation in background slideshow. So, you can apply any transition effect on background slideshow which best suited to you.
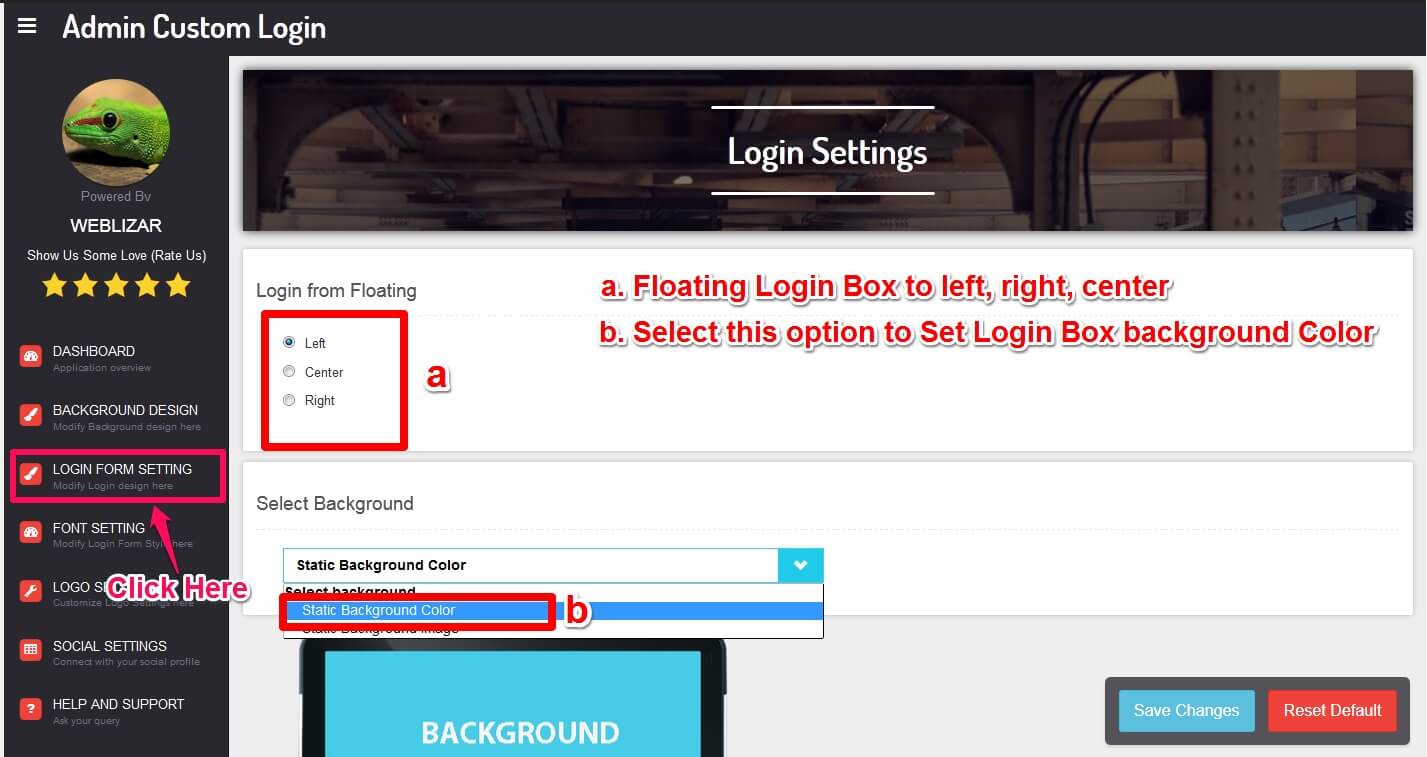
Step 4. Change Login Form Settings
Click to Login Form Setting menu tab to access setting for login form.
Option available for Login Form Setting:
a) Login Form Background Color
b) Login Form Background Image
c) Login Form Border & Shadow
a) Login Form Background color :
Select ‘Static Background Color’ from Select option, choice background color of your login form and click on ‘save change’ button for apply changes. You can also set opacity of background color.
b) Login Form Background Image
Select ‘Static Background Image’ for set background image on your Login Form. One can customize background image and other option like background repeater and position.
You can apply background effect over the background image to make it more attractive.
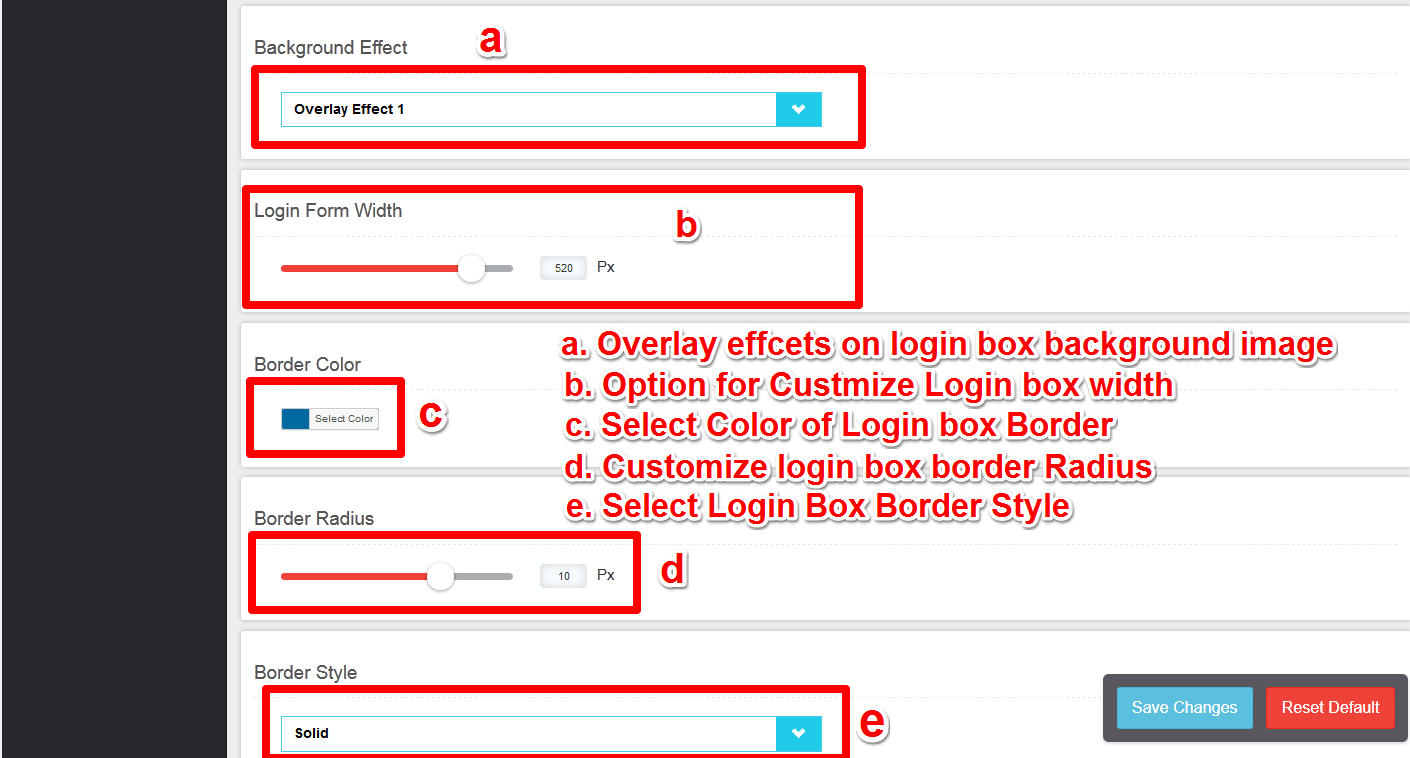
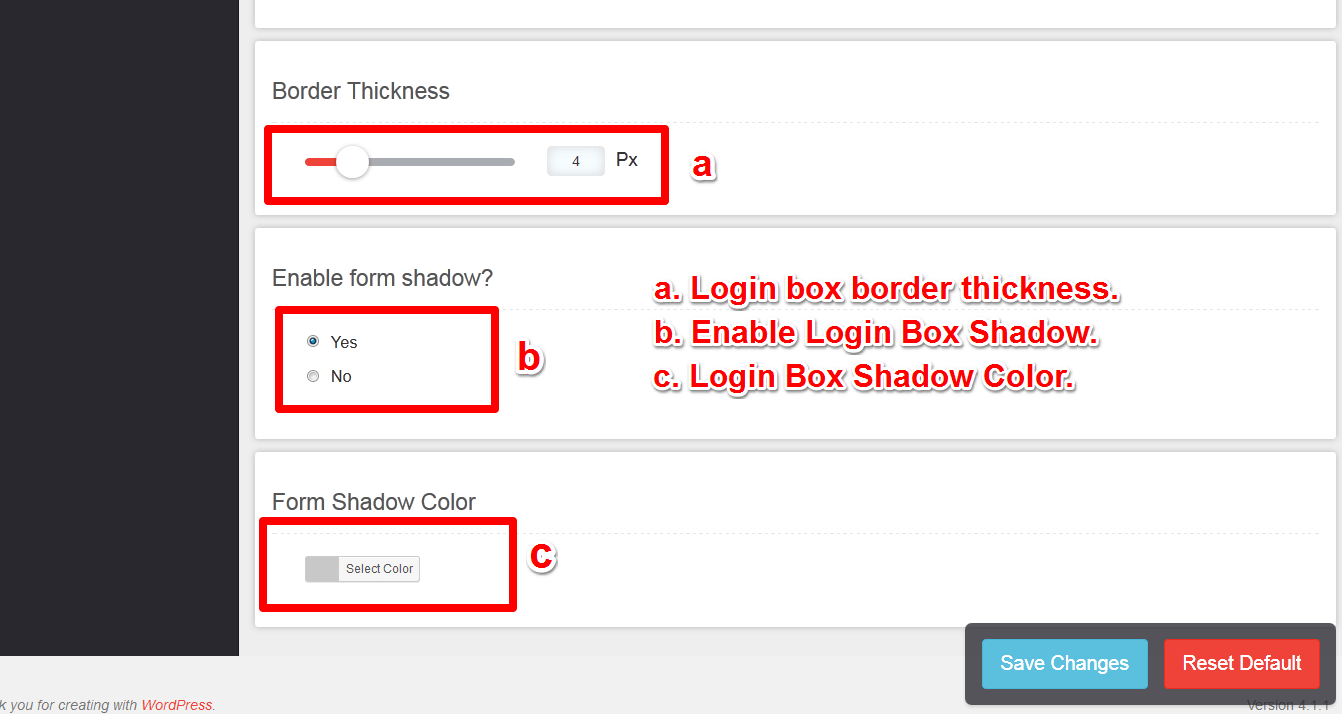
c) Login Form Border & Shadow
You can set Login Form Width, Border Color, Border Radios, Border Style, Border Thickness, Login Form Shadow & Shadow Color.
Form Border & Shadow Settings
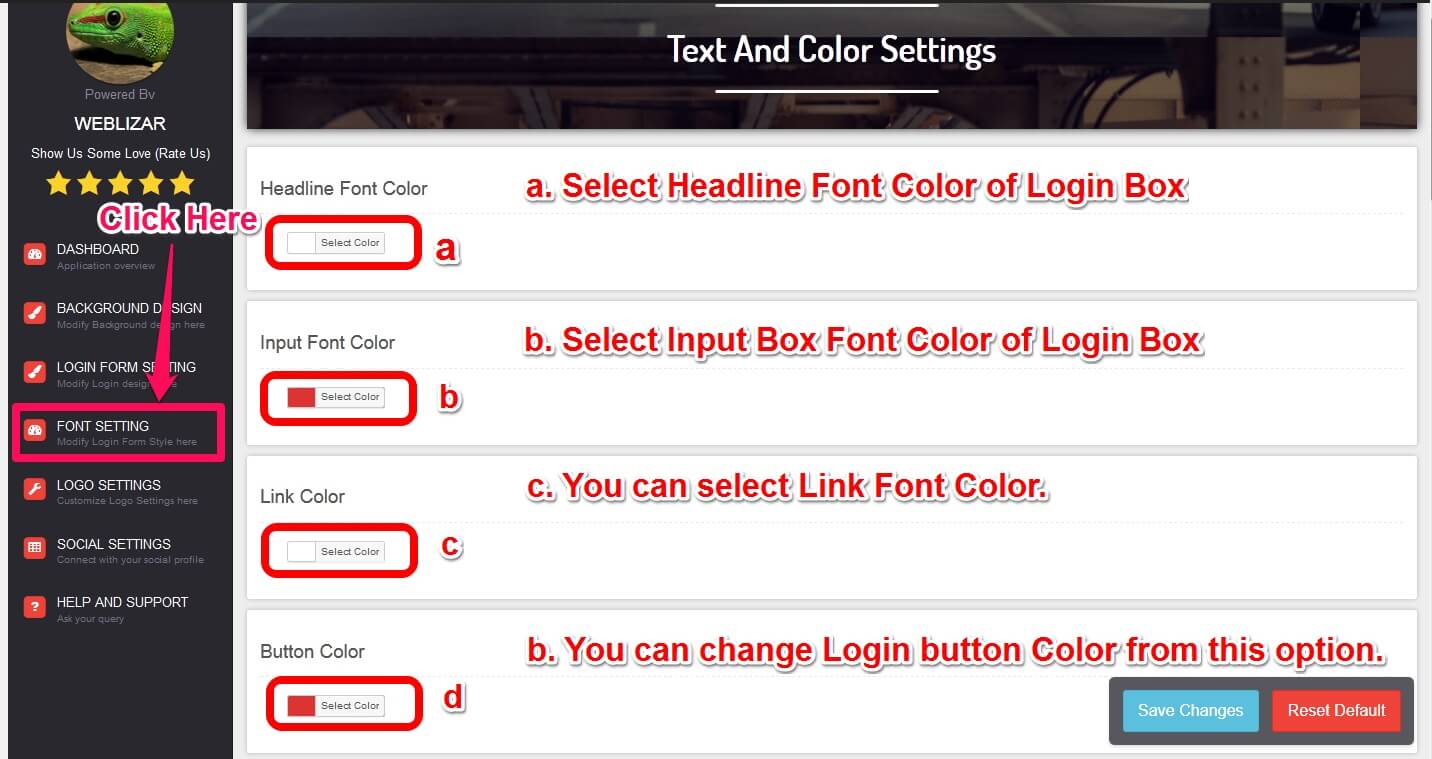
Step 5. Apply Font Settings
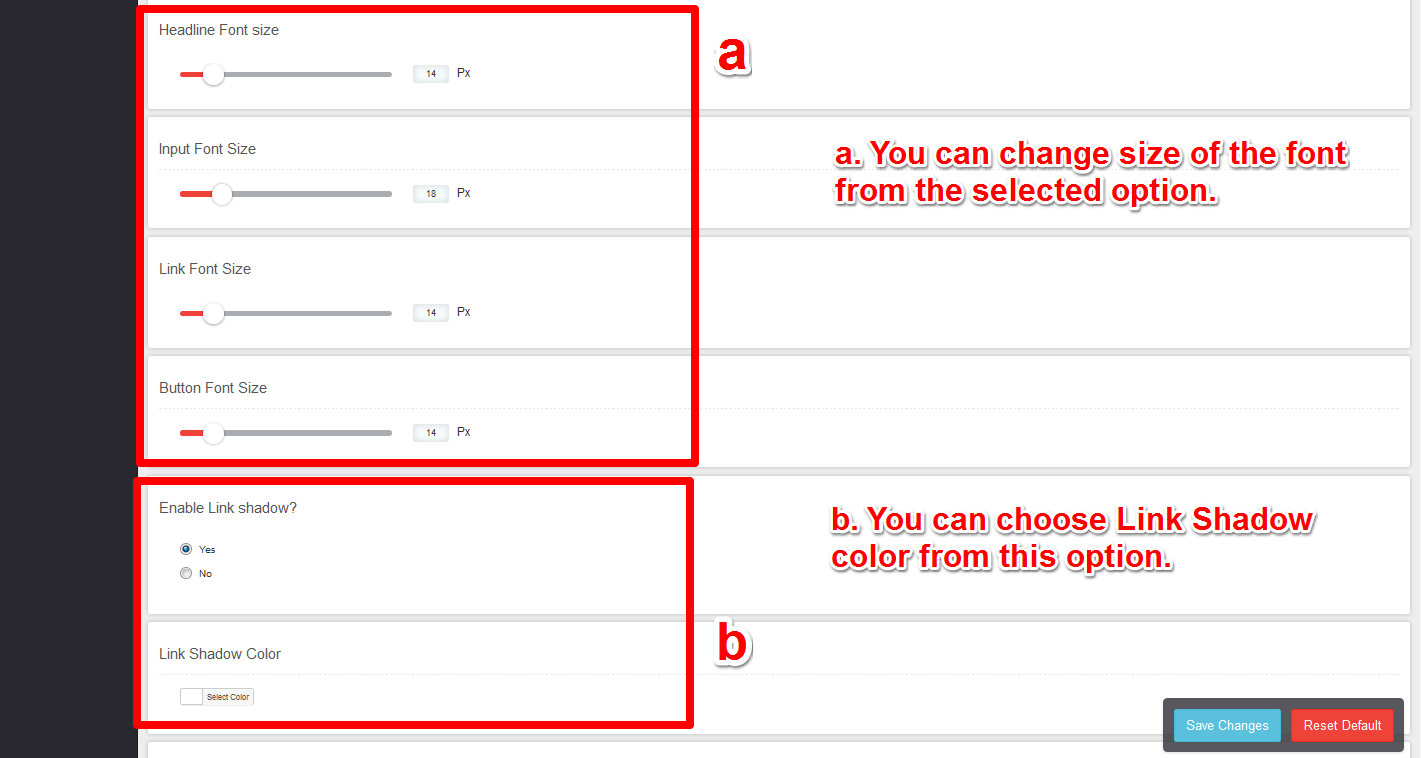
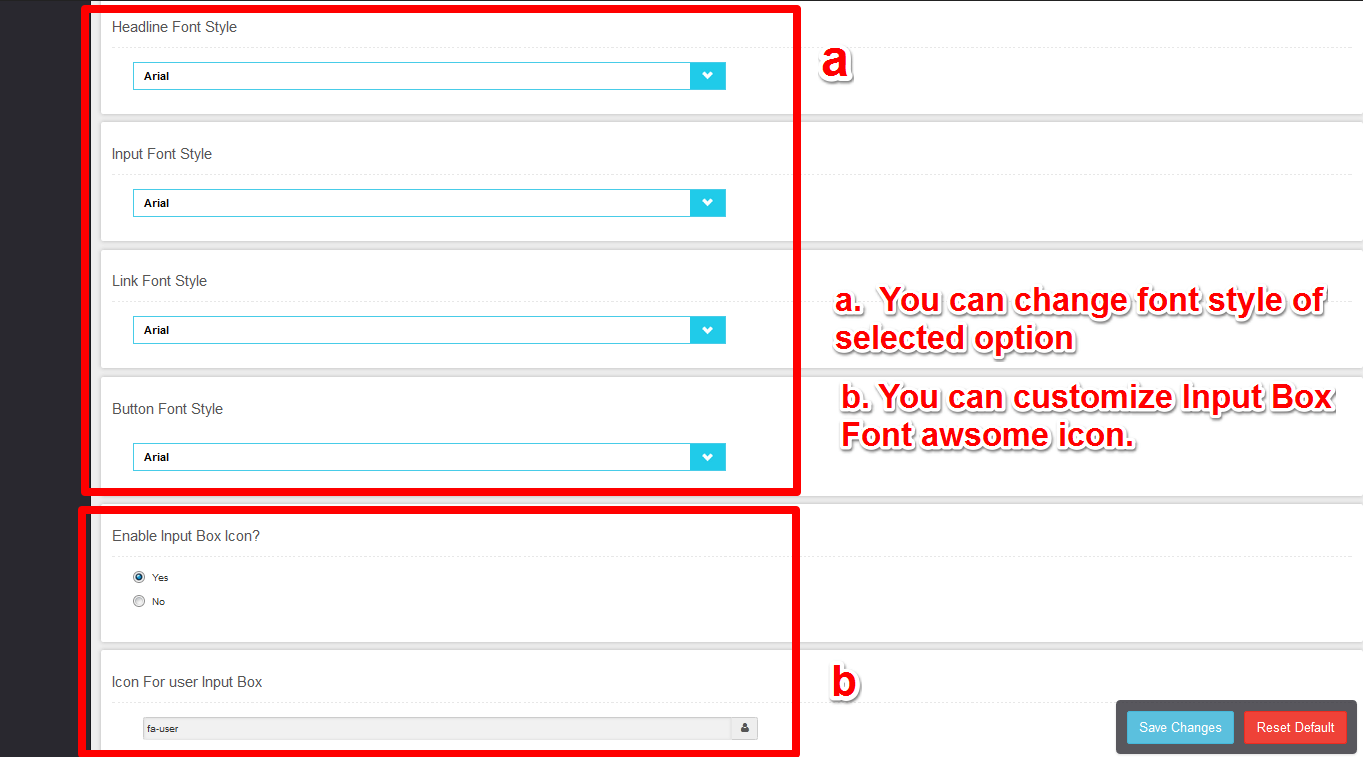
Click to Font Setting option menu for Change Text and Color Settings of Login Form. You can customize Color, Size and Font Style of using below options.
Font Size Setting
Font Styling Setting
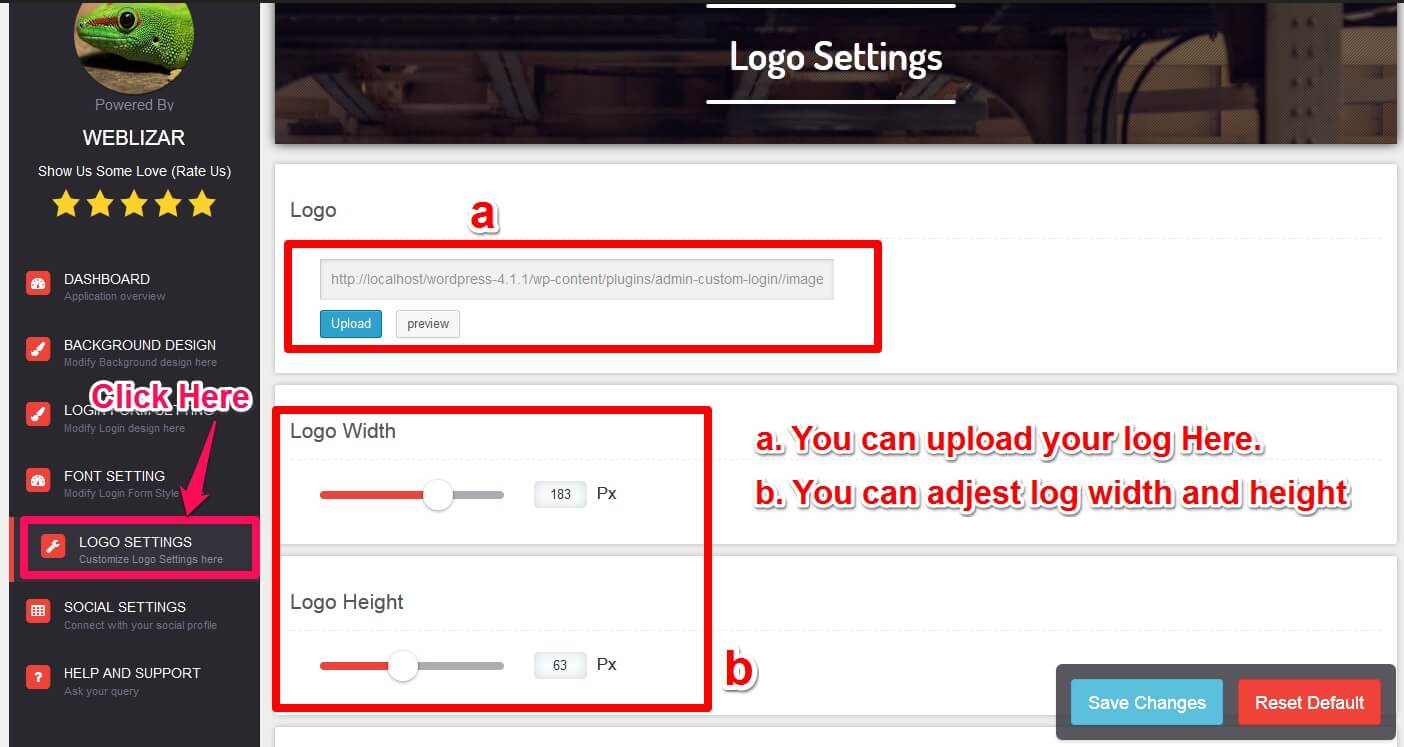
Step 6. Logo Settings
Click to Logo Setting menu tab. You will find the Logo setting which appears on login form, by default WordPress logo appears above loging form. But you can display your own logo above form using that setting.
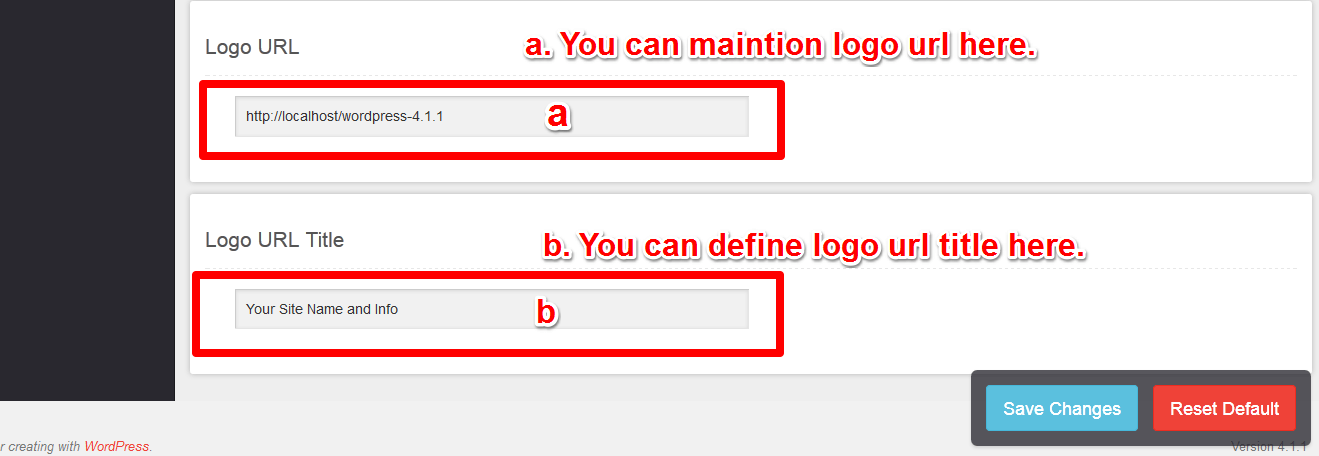
You can also provide Logo Link URL & Logo Title.
Logo URL & Logo Title Settings
Step 7. Social Media Settings
Click to ‘Social Setting’ tab menu allows you to share your social profile on login form page.
You can show following social media profiles URL :
- Google+
You can add social icon in inner and outer area of login form and also on both area. You can also customize their Size (like small, medium, large), Color, Layout (like Rectangle, Circle) etc.
Social Media Icon Settings
Step 8. Help & Support
If you face any trouble OR required any assistance to setup and configure plugin, please post your query on Support Forum. We will try our best to resolve our query on forum.
And your suggestions for more features and improvements for our plugin is really appreciated.
Thanks for reading this documentation.
Kind Regards
Weblizar
Leave a Reply
You must be logged in to post a comment.
















5 Comments
George December 4, 2015 at 12:33 am
Really great teaching. 😀 Now I did it. But do you customize testimonial plugin like GS Testimonial Slider ? Please reply my answer.
weblizar December 10, 2015 at 2:41 am
We will try our best to make our testimonial plugin like gs testimonial slider.
Florian Chirila December 17, 2016 at 8:55 pm
Hello! Great plugin. But i need help to redirect users to another page after login, not to https://www.mysite.com/wp-admin/profile.php. Can you help me?
Shimul December 27, 2016 at 6:55 am
Nedd to know how to edit this?
Lost your password?
← Back to WordPress.com
Thanks
Suryadi thea November 11, 2017 at 9:54 pm
really good example