Tag Archives: css editor

How To Customize WordPress Site By Adding Custom CSS
-
Danish Ansari
3 Comments
- PHP CMS , Themes , WordPress
- add css, css editor, css stylesheet editor, css themes, css wordpress, custom css, custom css wordpress, how to edit css, wordpress css, wordpress cutom css, wordpress edit css
Many times we want things according to our way, especially when we are paying for the things. WordPress themes are one of them and it consists of a deep and dense jungle of thousands of line of code which makes one perfect theme. It’s pretty hard for a non-techy person to crawl into this web of code and customize it according to its own need. In this article, we will show you how to customize wordpress site by adding custom CSS without editing any theme files.
There are two ways to which we can add a custom CSS to our wordpress theme,
1st Method: Using Theme in-built Options
As soon as WordPress 4.7 (Vaughan) launched it brought along a lot of new changes and adding a custom css is one of them, users can now add custom CSS directly from WordPress admin area. This is extremely easy to do and as usual, users can now see the live preview as soon as they are making any changes to the website.
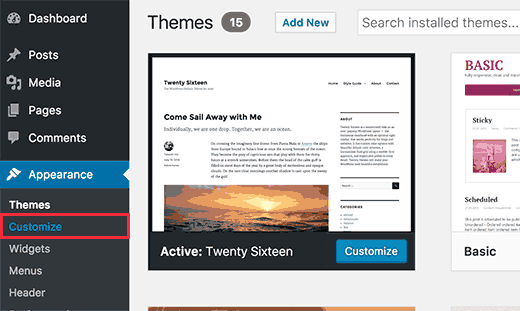
Head over to Themes »»» Customize page.
As soon as you’ll click on customize, WordPress theme customizer interface will be launched.
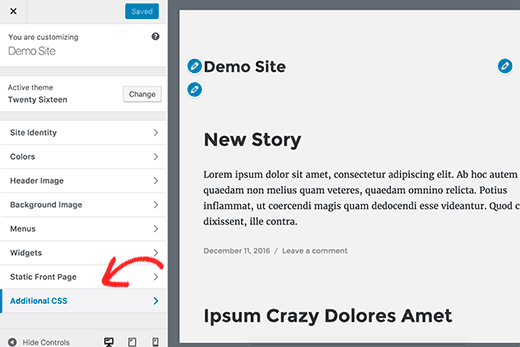
You will see your site’s live preview with a bunch of options on the left pane. Click on the Additional CSS tab at the last in the left pane.
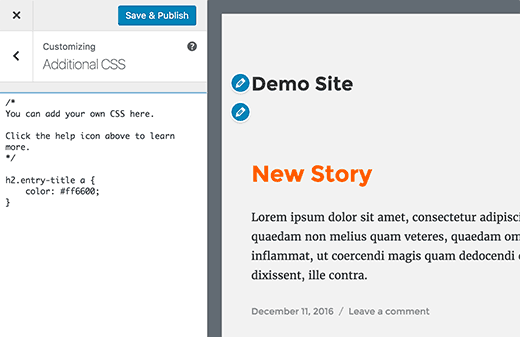
Through this tab, you can add your custom CSS and as soon as you add a correct CSS rule, you will be able to see the changes on your website’s live preview box on the right.
You can add multiple custom CSS code, to make changes to your website. Add the code until the site becomes as you want it to be, but don’t forget to hit the ‘Save and Publish’ button once you are done with your changes.
Note: Any custom CSS that you add using theme customizer is only available with that particular theme. If you would like to use it with other themes, then you will need to copy and paste it to your new theme using the same method.
2nd Method: With The Help Of Plugin
As method name suggest, we will require a plugin to help us edit our websites CSS. It is majorly useful for users who using the previous version than WordPress 4.7.
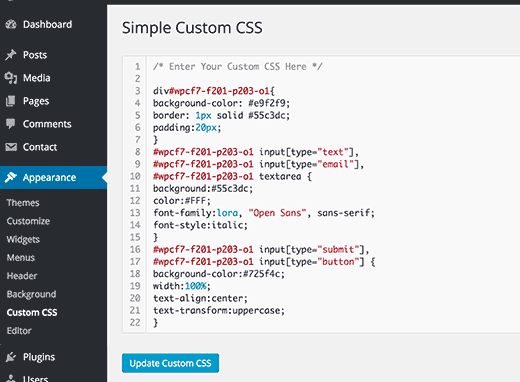
The first thing you need to do is install and activate the Simple Custom CSS plugin. Upon activation, you need to go to Appearance »»» Custom CSS and paste or write down your CSS code.
Always remember to press the ‘Update Custom CSS’ button to save your CSS.
The custom CSS that you have implemented is now live, you can see it in action on the live version of your website.
Note: Another sure shot advantage of using this method is that your custom CSS will be available even when you change your theme.
Using a Custom CSS plugin vs Adding CSS in Theme
Both methods described above are recommended for beginners as advanced users have the privilege to add custom CSS directly to their themes as they have sound knowledge of the consequences they can bear if a single piece of code goes wrong.
However, adding custom CSS snippets into your parent theme is not recommended. Your CSS changes will be lost if you accidentally update the theme without saving your custom changes.
The best way to get rid of all problems at once is to implement changes on a child theme. However, many beginners don’t want to or don’t know how to create a child theme. Apart from adding custom CSS they really don’t know how they will be using that child theme.
Added advantage of using custom CSS plugins is that it allows you to store your CSS away from your main theme so that in the case of any updates, there will be no harm either to your CSS files or to your main theme. This way you can easily switch themes and your custom CSS will still be there.
Another great way to add custom CSS to your WordPress site is by using the CSS Hero plugin. This wonderful plugin allows you to edit almost everything in your WordPress site without writing a single line of code. Sounds interesting, isn’t it!
There is a video guide of this blog post, for people who find reading as their last hope, do check out this video.
We hope this article helped you to learn how to customize wordpress site by adding custom CSS. You may also want to see how our guide on how to setup Google AMP ( Accelerated Mobile Pages) on your website as the new google search update demands it or in that case learn about some SEO tips to follow for 2017.
If you liked this article, then please subscribe to our YouTube Channel for more amazing WordPress video tutorials. You can also find us on Twitter and Facebook.